WordPress(Cocoonのテーマとか)のスマホサイトでタップすると電話を発信する場合はあります。
そのタップすると電話を発信するリンクの作成方法を説明します。
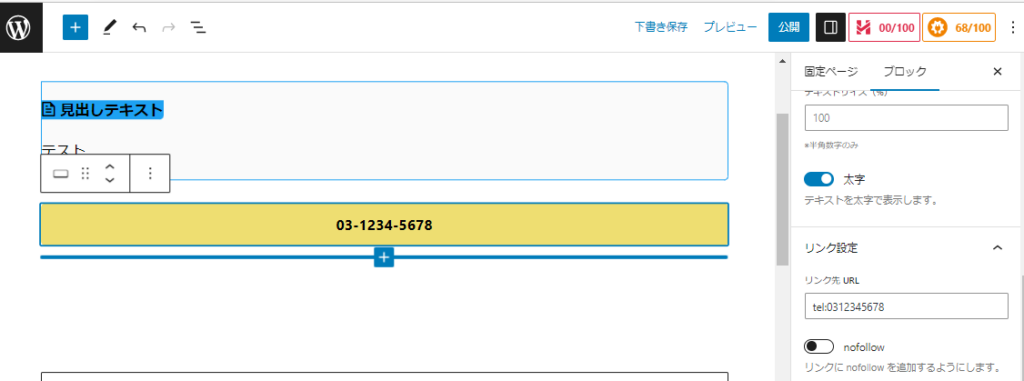
WordPressの投稿を開きます。
WordPressの投稿またはページエディターを開きます。

電話番号を含むテキストを選択します。
電話番号を含むテキストを選択します。例えば、「0312345678」といった番号です。

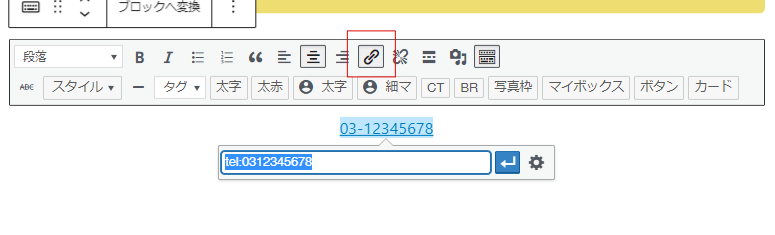
ツールバーに表示されているリンク挿入アイコン(チェーンのようなアイコン)をクリック
テキスト選択後、エディター上部のツールバーに表示されているリンク挿入アイコン(チェーンのようなアイコン)をクリックします。

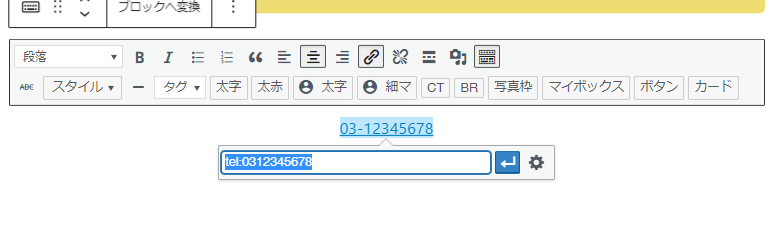
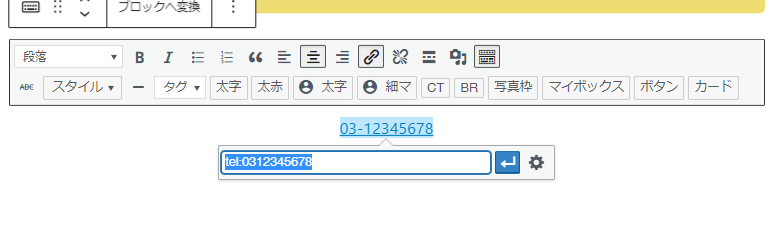
リンク先のURL欄に電話番号を入力
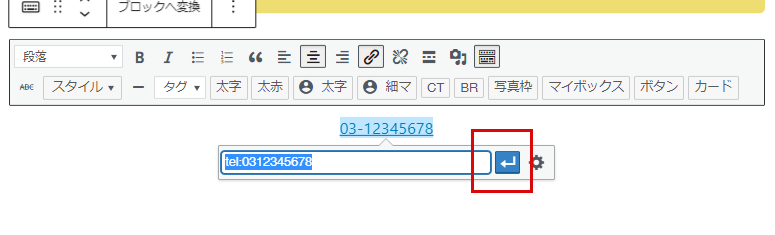
リンクの挿入ウィンドウが表示されたら、リンク先のURL欄に電話番号を入力します。電話番号を入力する際には、「tel:」プレフィックスを付ける必要があります。例えば、「tel:0312345678」といった形式です。

リンクを作成
電話番号を正しく入力したら、「リンクを挿入」または「適用」ボタンをクリックしてリンクを作成します。

最後に
これで、選択したテキストが電話番号を呼び出すリンクとして機能するようになります。
ユーザーがリンクをクリックすると、対応するデバイスで電話アプリケーションが起動し、電話番号が自動的にダイヤルされます。
なお、リンクのスタイルや外観をカスタマイズしたい場合は、テキストのCSSクラスや追加のスタイルを使用してスタイルを調整することもできます。
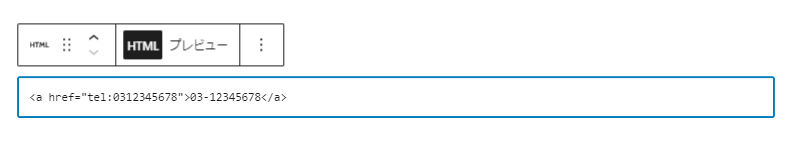
HTMLで発信可能な電話番号リンクは、以下のような形式で記述します:
<a href="tel:0312345678">03-1234-5678</a>




コメント