Canvaは、オンラインで使えるデザインツールで、ビジネスカードやSNSのプロフィール写真、バナーなど、様々なシーンで利用されます。特に、初心者でも使いやすいと評判の高いCanvaは、文字入れエフェクトにも力を入れています。

今回は、Canvaを使った文字入れエフェクトについて、おすすめの10種類を紹介します。
Canvaで利用できるおすすめの文字入れエフェクトについて説明します。
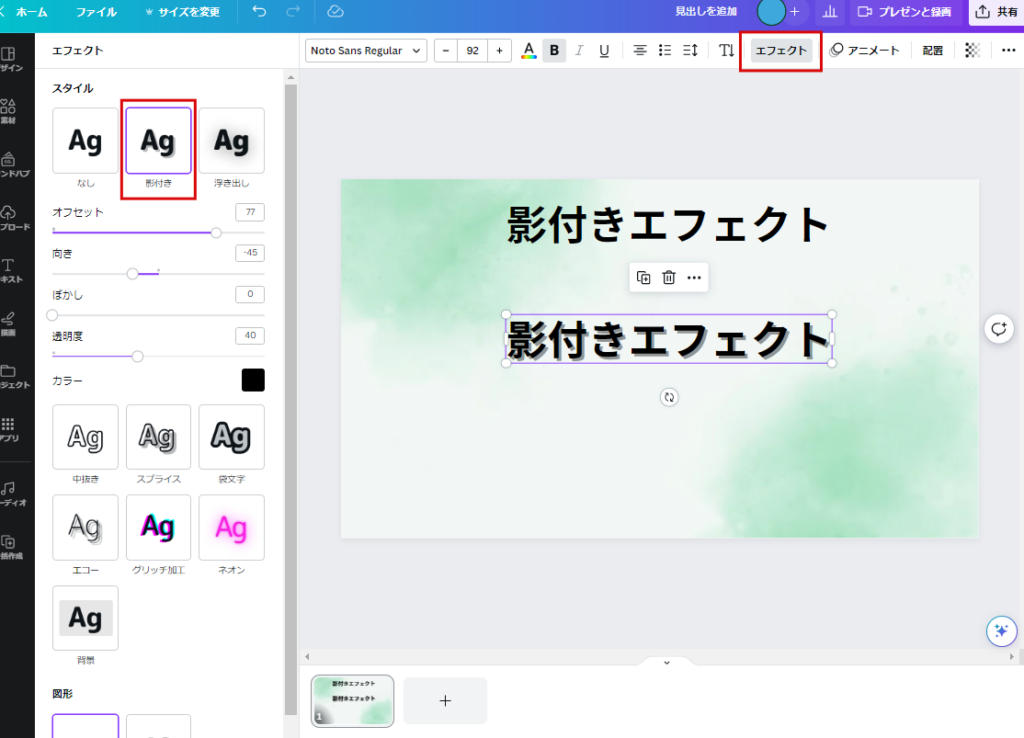
影付き(Drop Shadow)
影付き(Drop Shadow):文字に影をつけることで、立体感や奥行きを演出することができます。影の色や透明度、ぼかしの度合いを調整できます。
影付け前

↓
影付け後

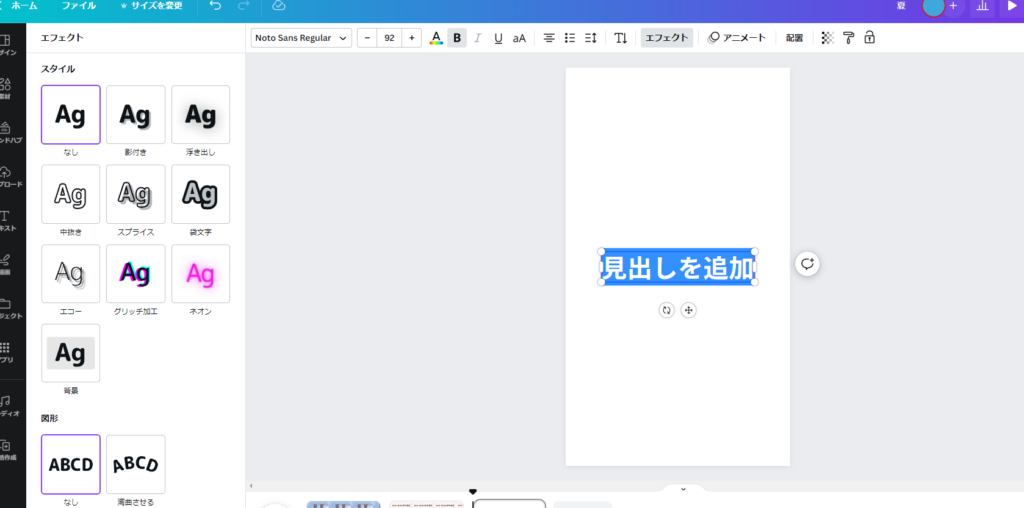
影付きエフェクトの使い方について、具体的な手順を説明します。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「影付き」タブを選択します。

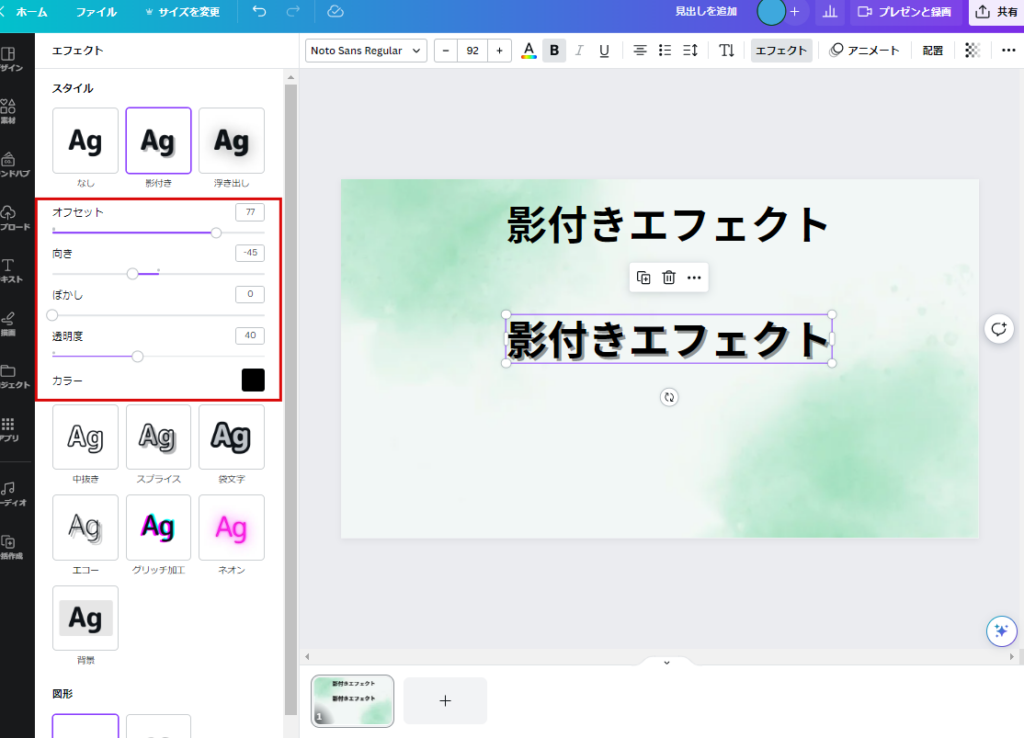
- ③影の色、透明度、距離、ぼかしの度合いなどを調整します。

- ④プレビューでエフェクトを確認し、満足したら適用します。


影付きエフェクト後
浮き出し(Embossed)
浮き出し(Embossed):文字を浮き出しにするエフェクトで、立体的な印象を与えます。光と影の効果を持ち、文字をリアルに浮かび上がらせることができます。
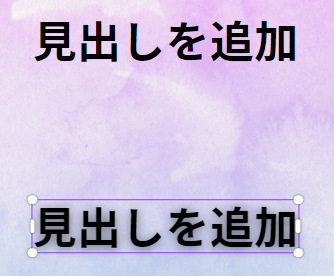
エフェクト前

↓
エフェクト後

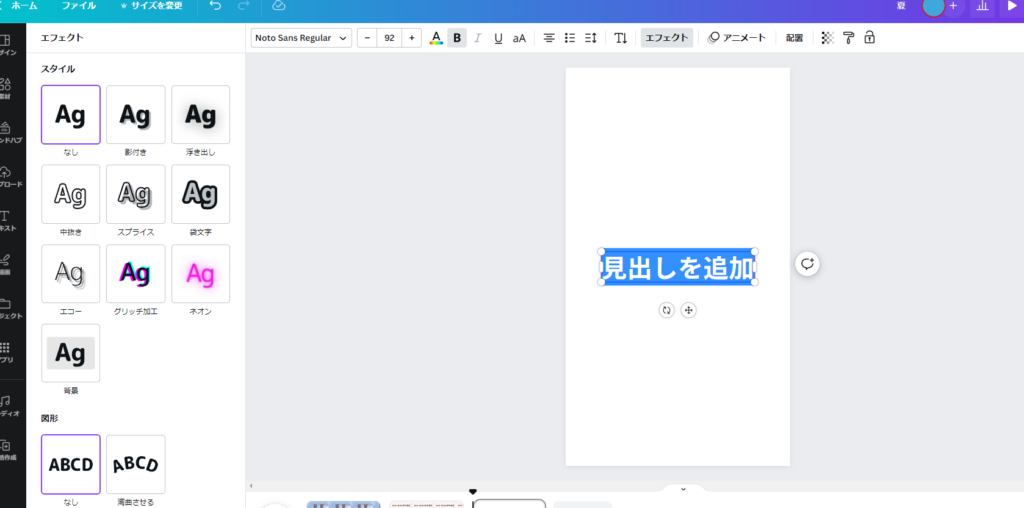
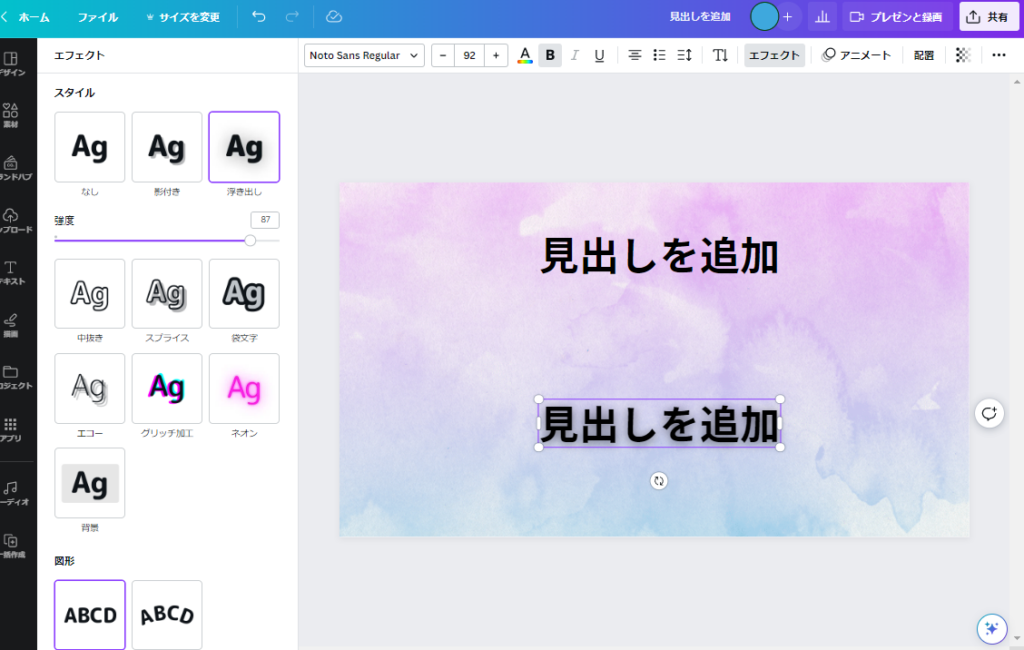
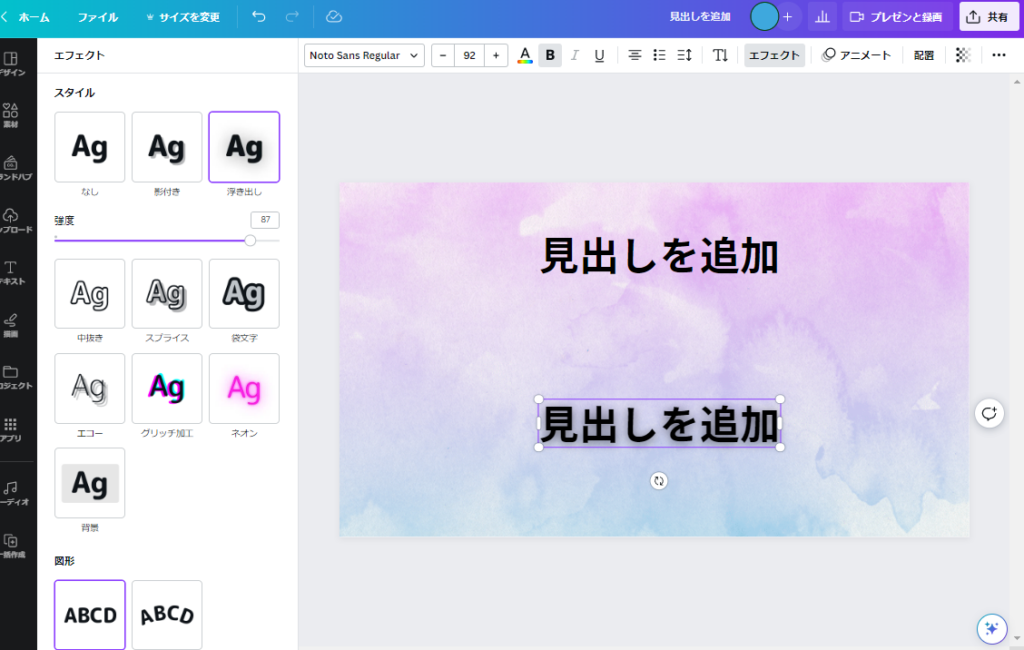
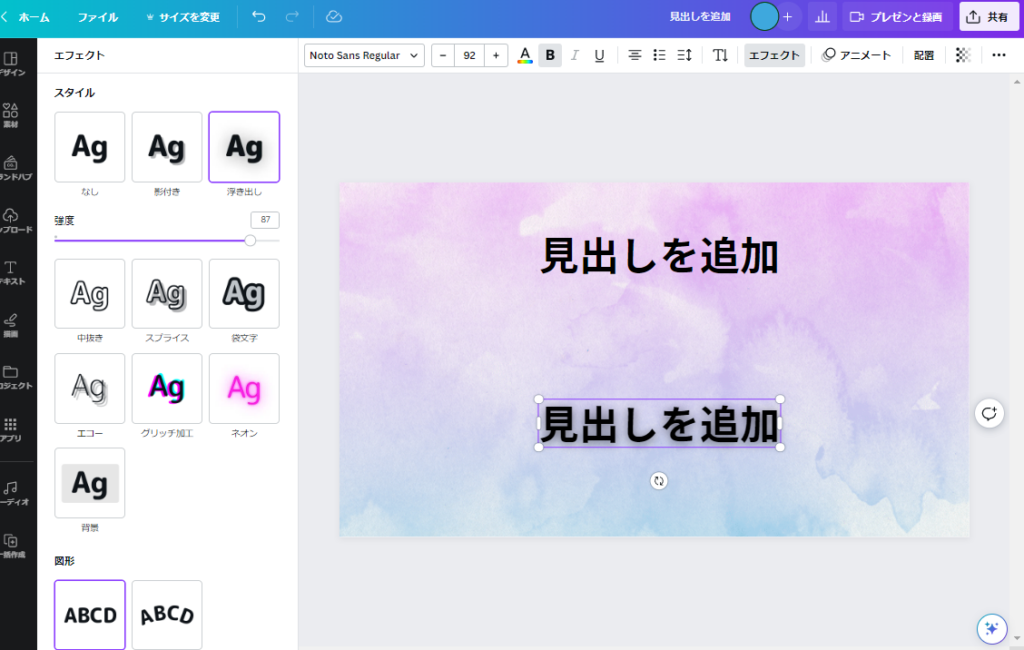
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「浮き出し」タブを選択します。

- ③強度の度合いなどを調整します。

- ④プレビューでエフェクトを確認し、満足したら適用します。

影付きエフェクト後 
上:エフェクト前;下:エフェクト後
中抜き(Knockout)
中抜き(Knockout):文字の中に写真や背景画像を表示させるエフェクトです。文字の形状に合わせて、背景が透けて見える効果を作り出します。
エフェクト前

↓
エフェクト後

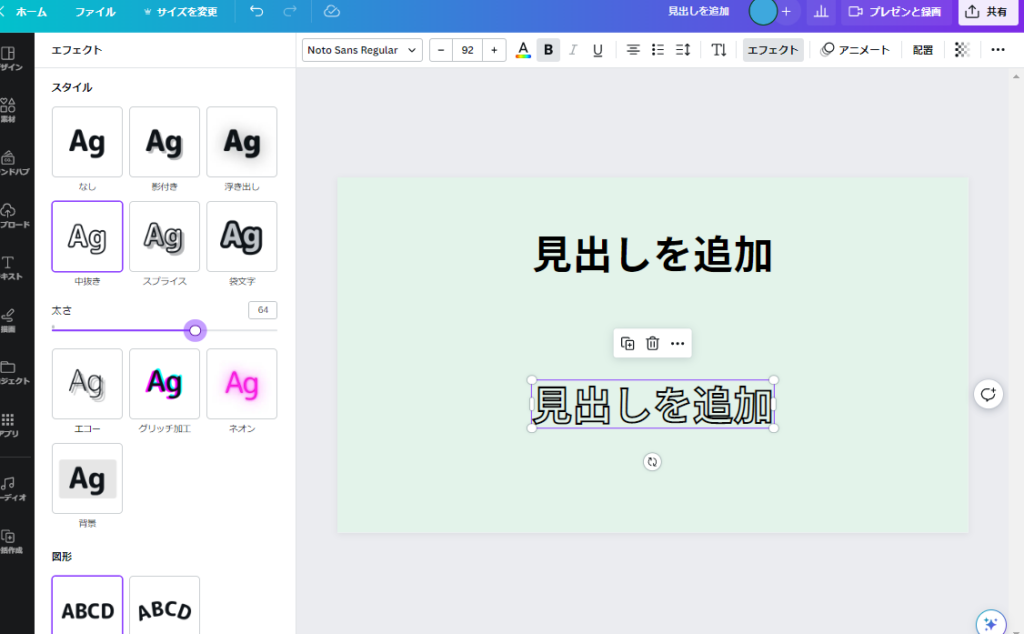
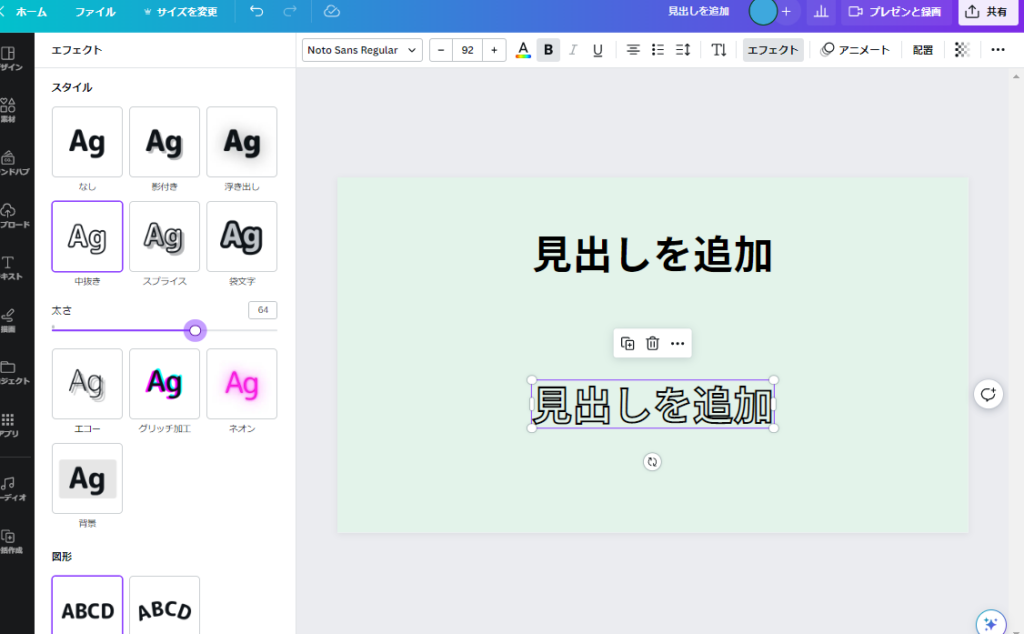
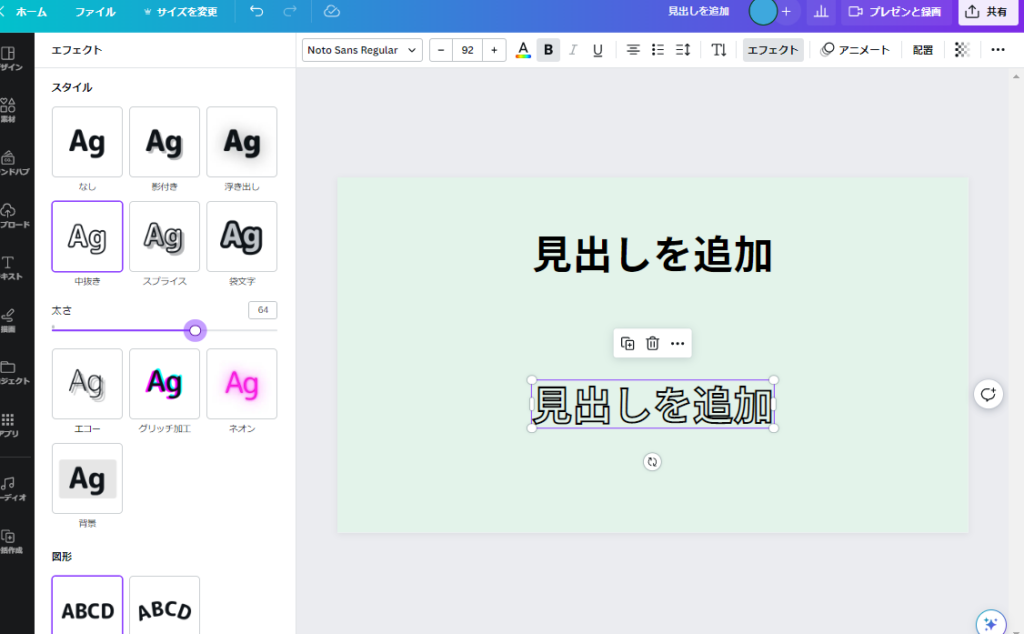
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「中抜き」タブを選択します。

- ③太さの度合いなどを調整します。

- ④プレビューでエフェクトを確認し、満足したら適用します。

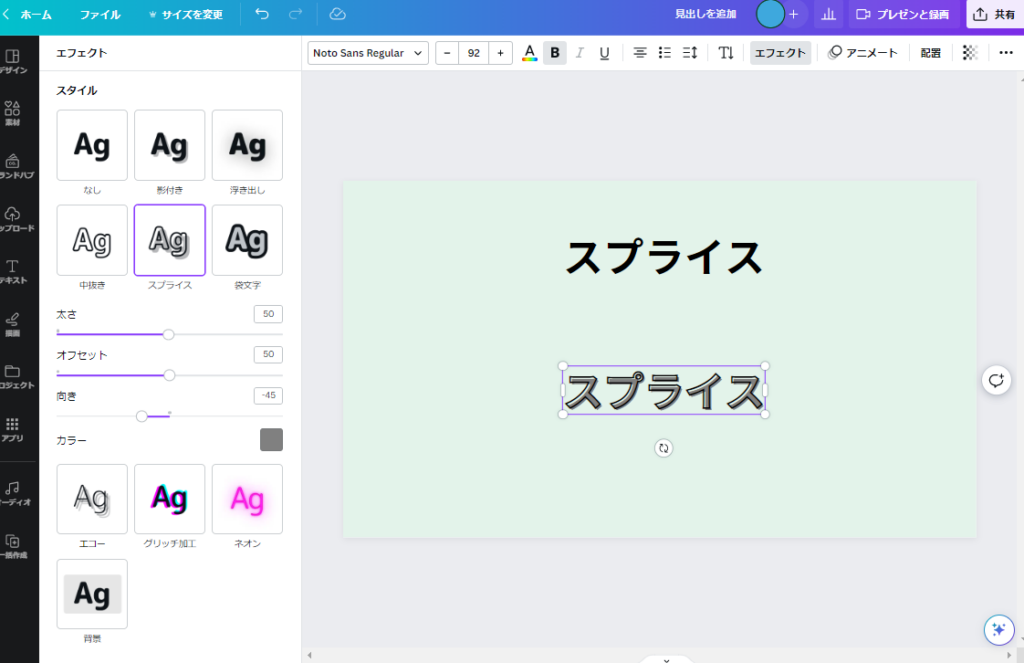
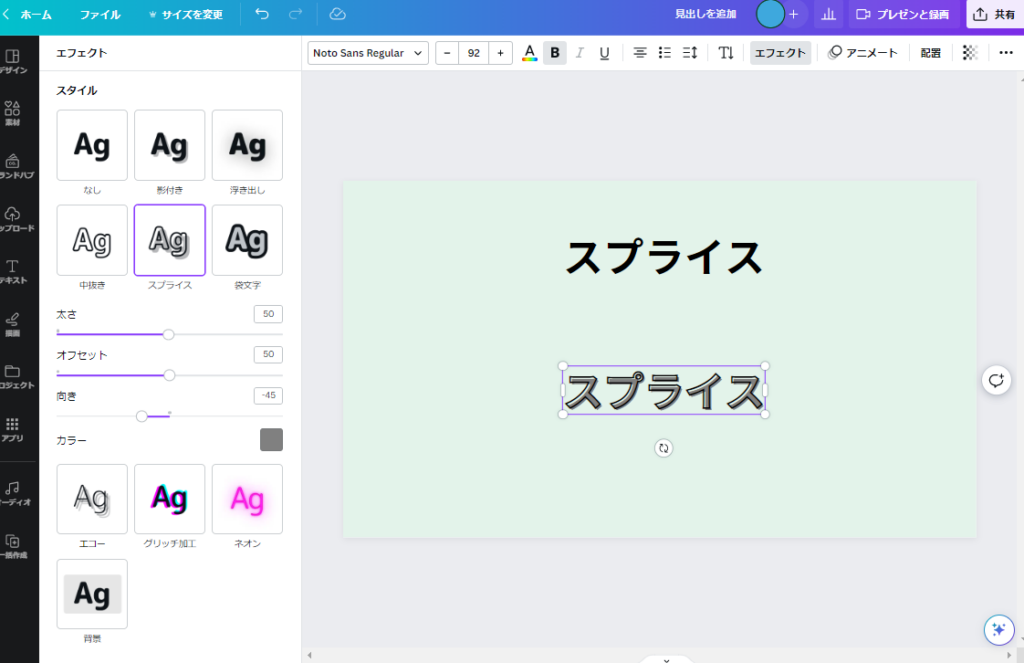
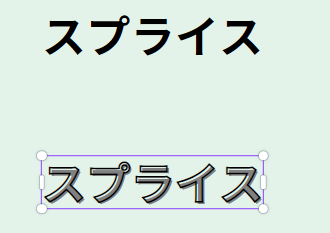
スプライス(Split)
スプライス(Split):文字を縦や横に分割し、複数のパーツに分けるエフェクトです。それぞれのパーツに異なる色やテクスチャを適用することで、文字をアート的に演出することができます。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「スプライス」タブを選択します。

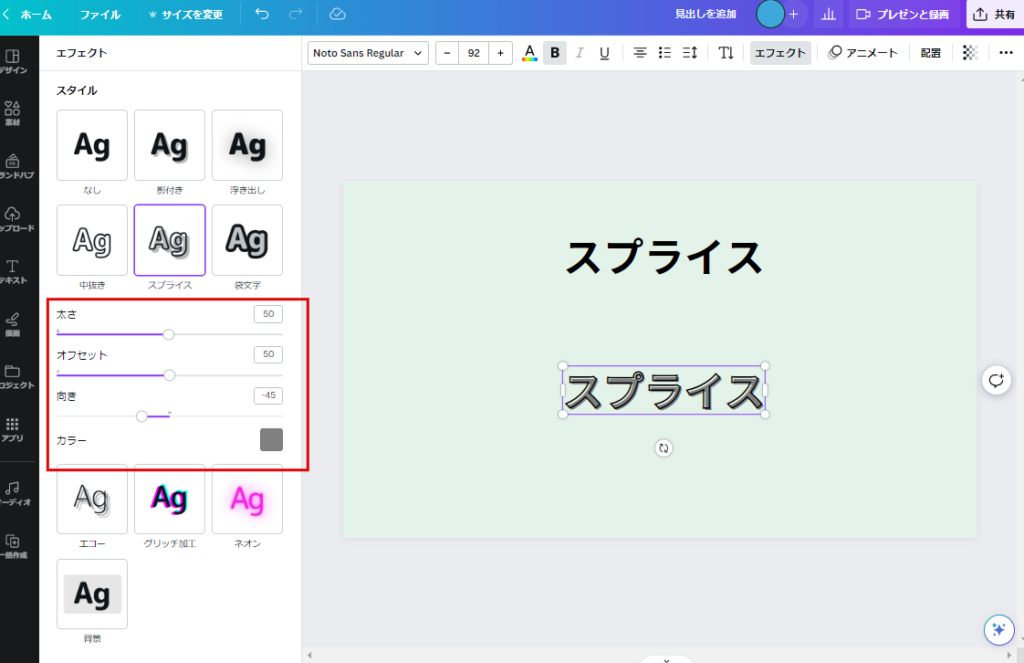
- ③太さ、オフセット、向き、カラーの度合いなどを調整します。

- ④プレビューでエフェクトを確認し、満足したら適用します。
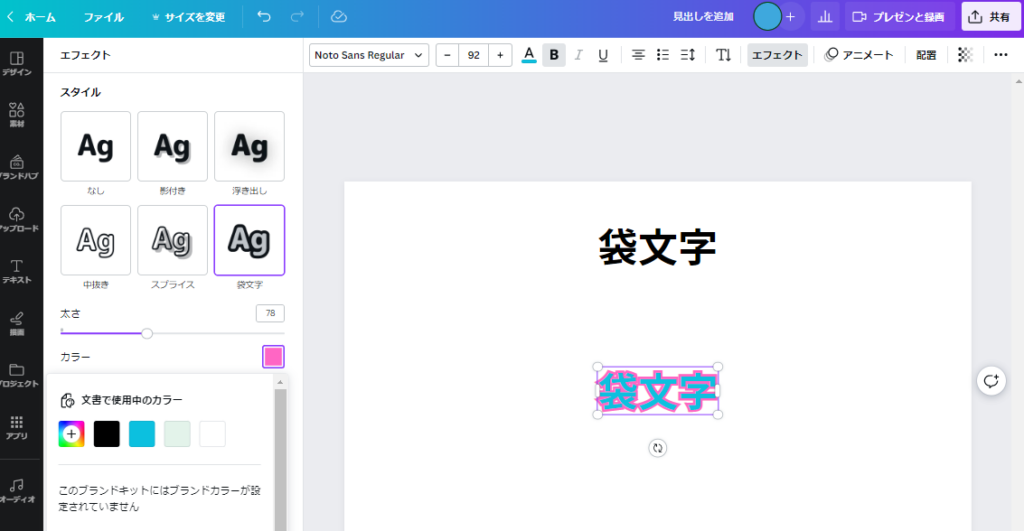
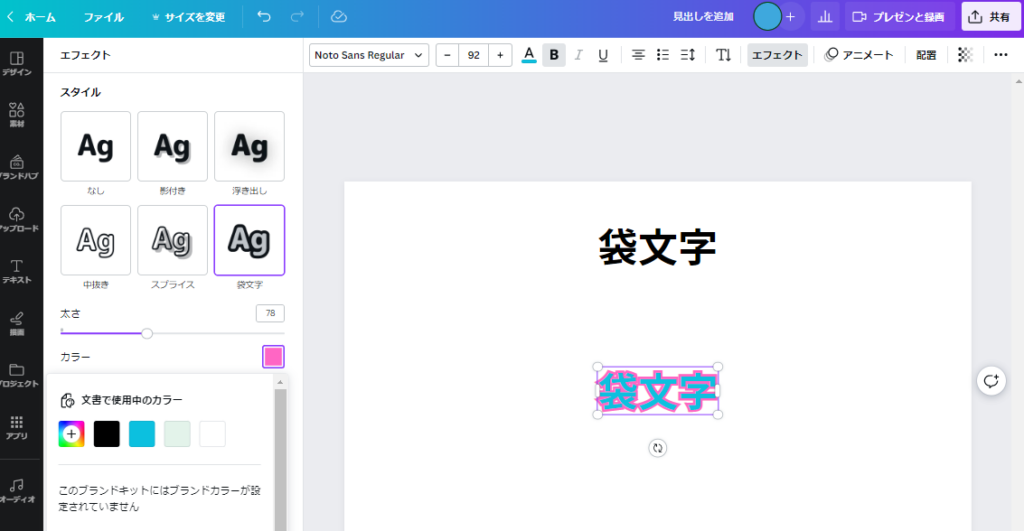
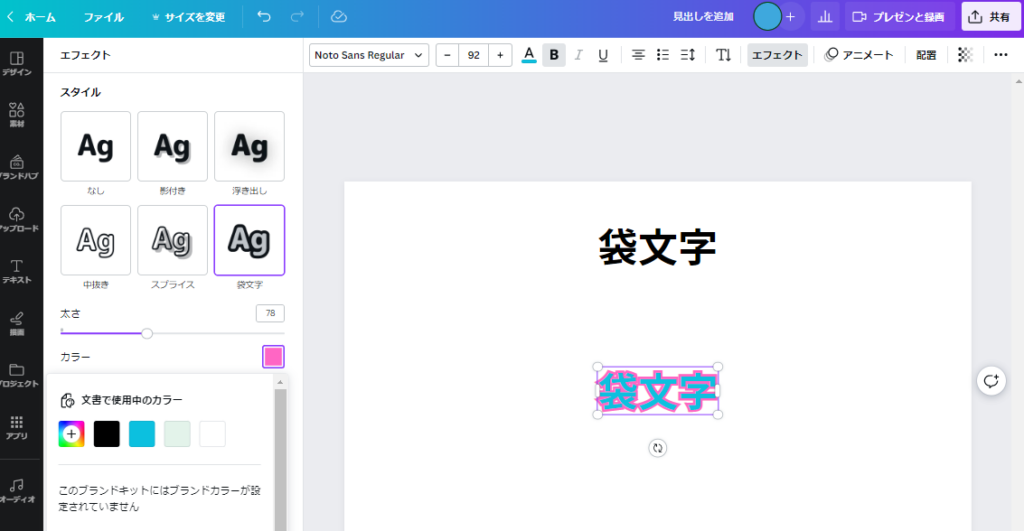
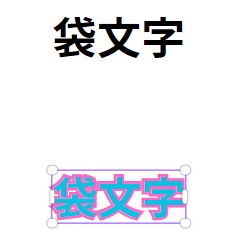
袋文字(Inset)
袋文字(Inset):文字を内側にくぼませる効果で、立体感を表現します。文字が立ち上がっているような印象を与えます。

Tiktok,ショート動画がよく使うエフェクトです。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「袋文字」タブを選択します。

- ③太さとカラーの度合いなどを調整します。

- ④プレビューでエフェクトを確認し、満足したら適用します。
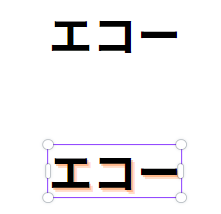
エコー(Echo)
エコー(Echo):文字にエコー効果を加えることで、重ねられた軌跡が残るような効果を作り出します。立体感や動きを演出するのに適しています。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「エコー」タブを選択します。

- ③オフセット、向き、カラーの度合いなどを調整します。
- ④プレビューでエフェクトを確認し、満足したら適用します。
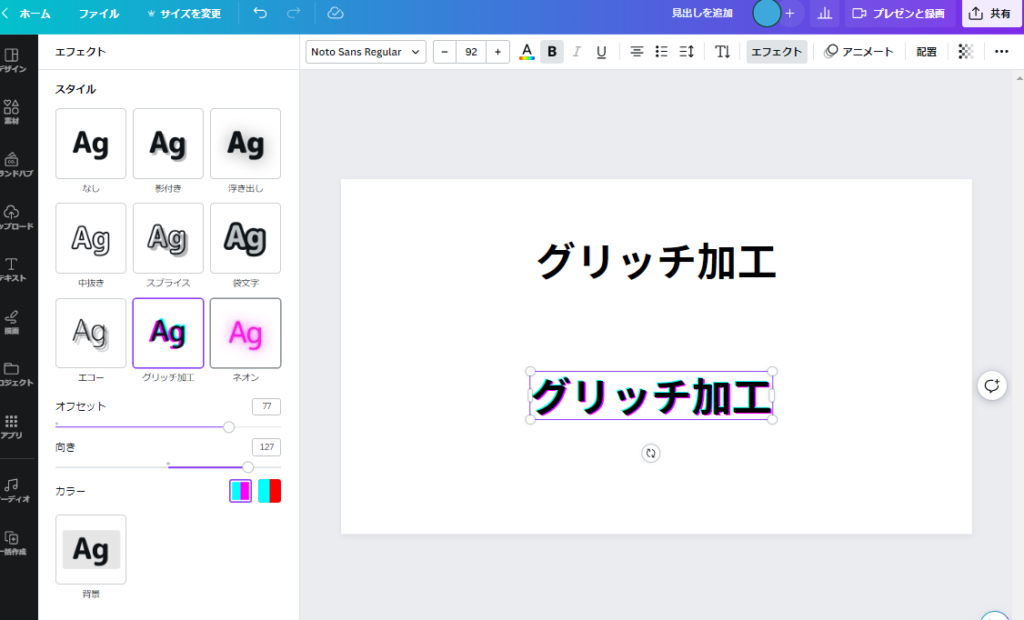
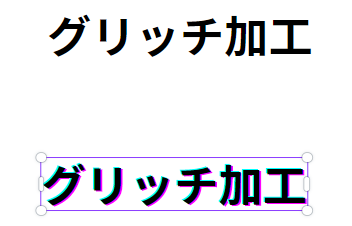
グリッチ加工(Glitch)
グリッチ加工(Glitch):文字にグリッチ効果を加え、デジタル的な乱れやノイズを表現します。文字が一瞬乱れるような効果を与えることができます。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「グリッチ加工」タブを選択します。
- ③オフセット、向き、カラーの度合いなどを調整します。
- ④プレビューでエフェクトを確認し、満足したら適用します。
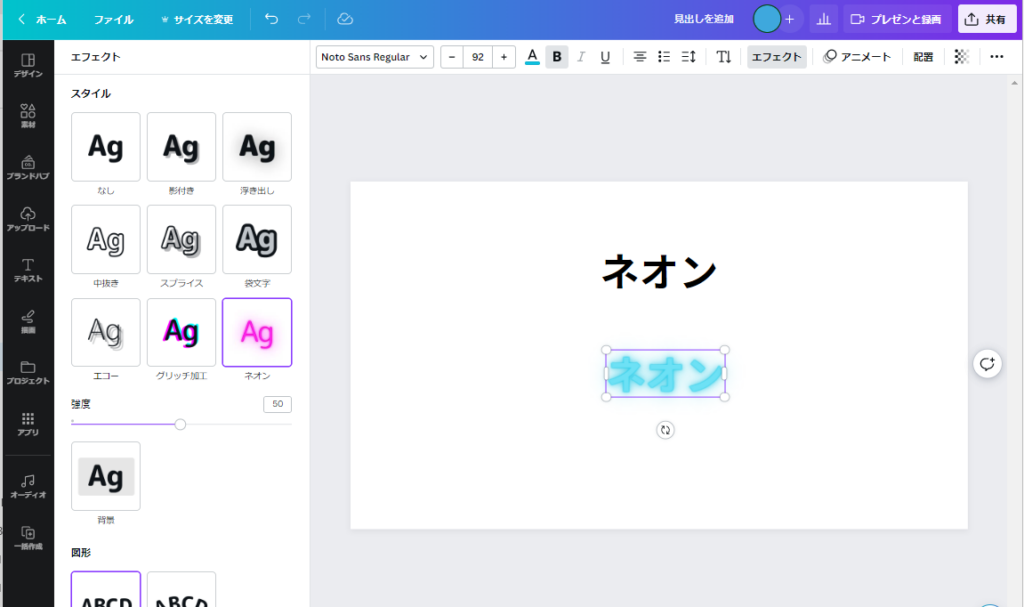
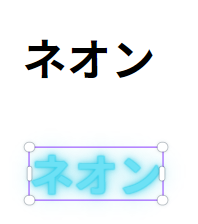
ネオン(Neon)
ネオン(Neon):文字にネオンサインのような輝きを与えるエフェクトです。蛍光色やグラデーションを使って、文字を鮮やかに浮かび上がらせます。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「ネオン(Neon)」タブを選択します。
- ③強度の度合いなどを調整します。
- ④プレビューでエフェクトを確認し、満足したら適用します。
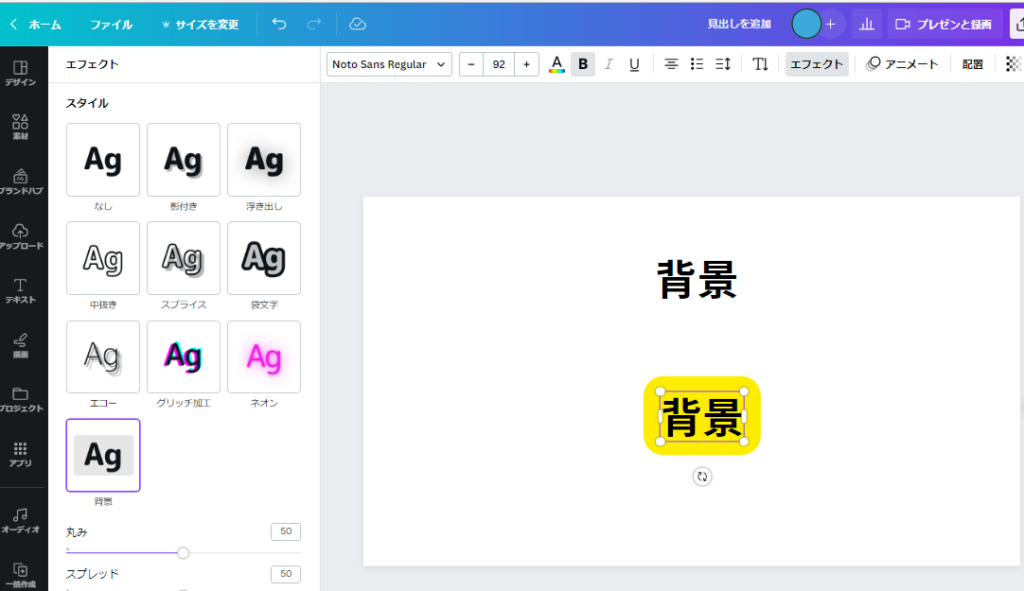
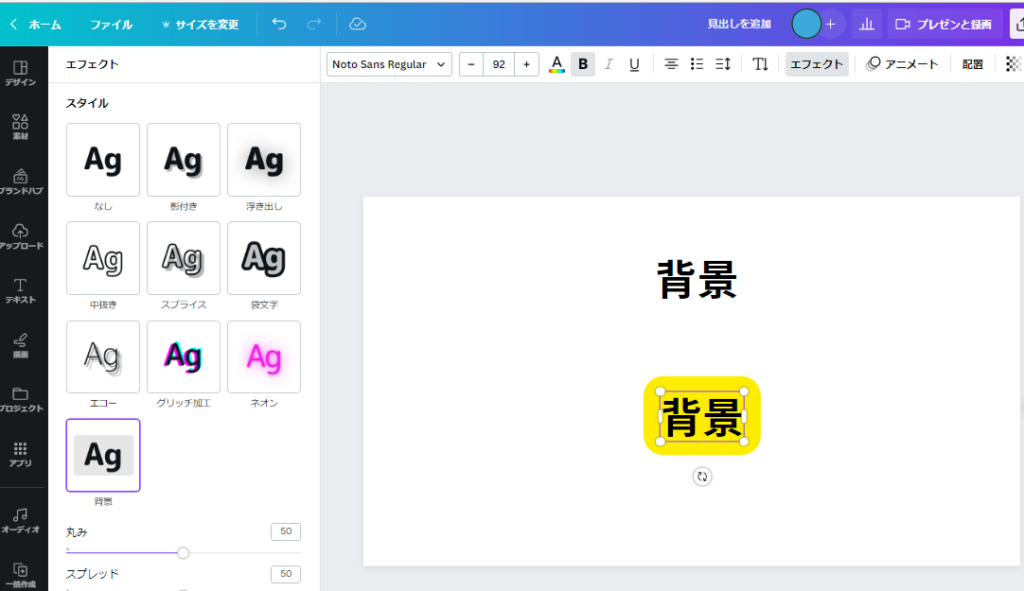
背景(Background)
背景(Background):文字の背後にグラデーションやパターン、写真などの背景を追加するエフェクトです。文字をより目立たせたり、デザインに奥行きを与えることができます。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「背景(Background)」タブを選択します。
- ③背景色、文字色などを調整します。

- ④プレビューでエフェクトを確認し、満足したら適用します。
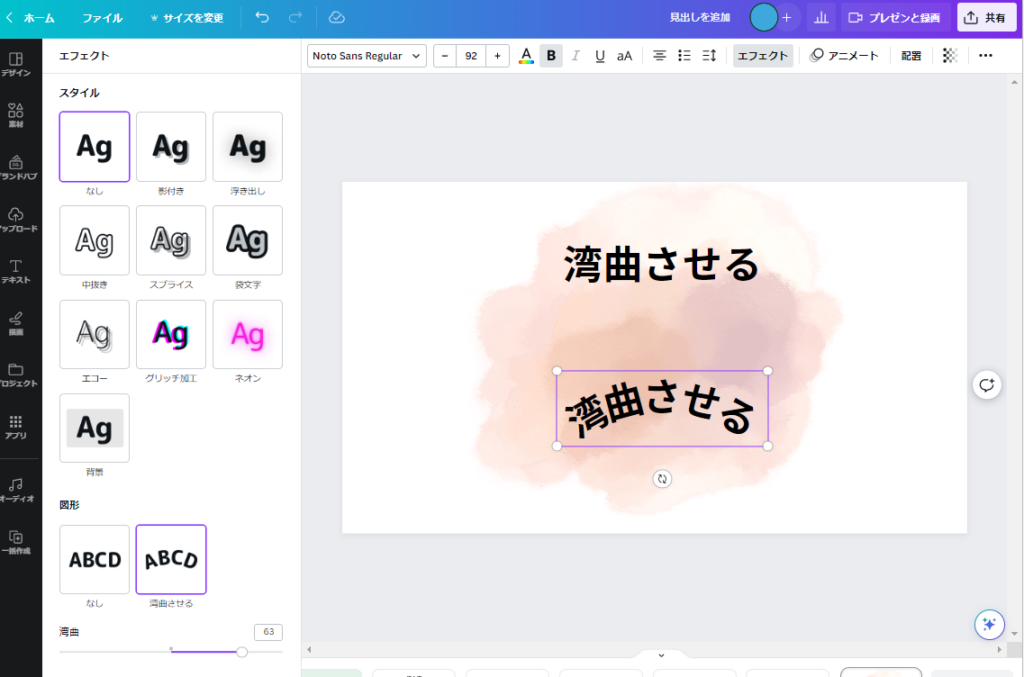
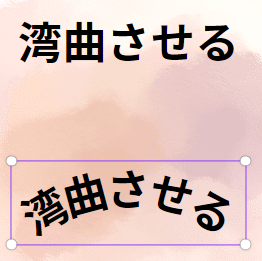
湾曲させる図形(Bend)
湾曲させる図形(Bend):文字を曲げることで、よりダイナミックな印象を与えます。湾曲の程度や方向を調整し、文字を曲線状に配置することことで、文字にアート的な効果を与えることができます。曲線の形状や角度を自由に調整することができます。
- ①テキストを追加し、選択します。

- ②左側の「スタイル」パネルで、「湾曲させる図形(Bend)」タブを選択します。
- ③大さの度合いなどを調整します。
- ④プレビューでエフェクトを確認し、満足したら適用します。
最後に
以上が、Canvaで使える文字入れエフェクトのおすすめ10種類です。
これらのテクニックを使って、より魅力的なデザインを作ってみてください。











コメント