グラフィックデザインするときAdobe イラストレーターを使うことが多い。Illustratorはベクターベースのデザインソフトウェアであり、ロゴデザイン、アイコン作成、イラストレーションなど、さまざまなグラフィックデザインのニーズに対応しています。

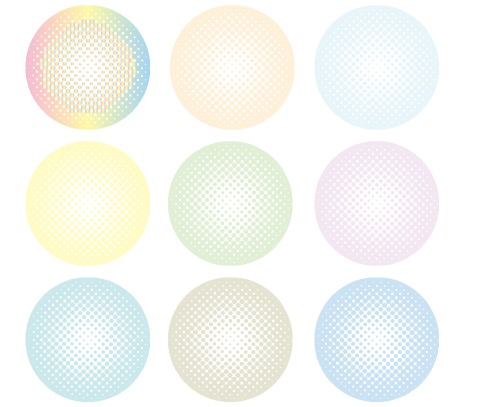
今日はAdobe Illustratorを使用してハーフトーン効果網点を作成する方法を説明します。
新しいドキュメントを作成
Adobe Illustratorを開き、新しいドキュメントを作成します。
オブジェクトやテキストを作成
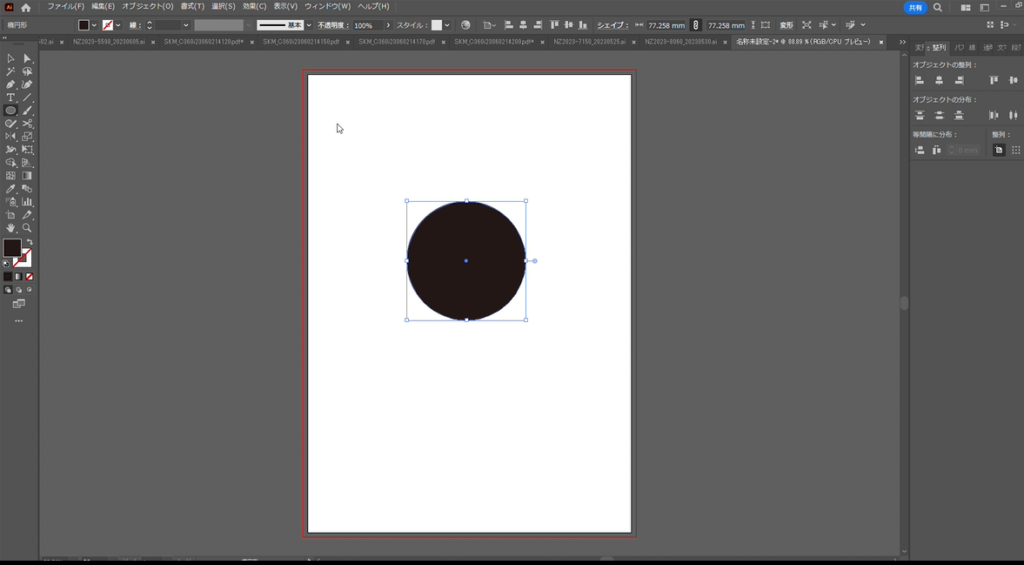
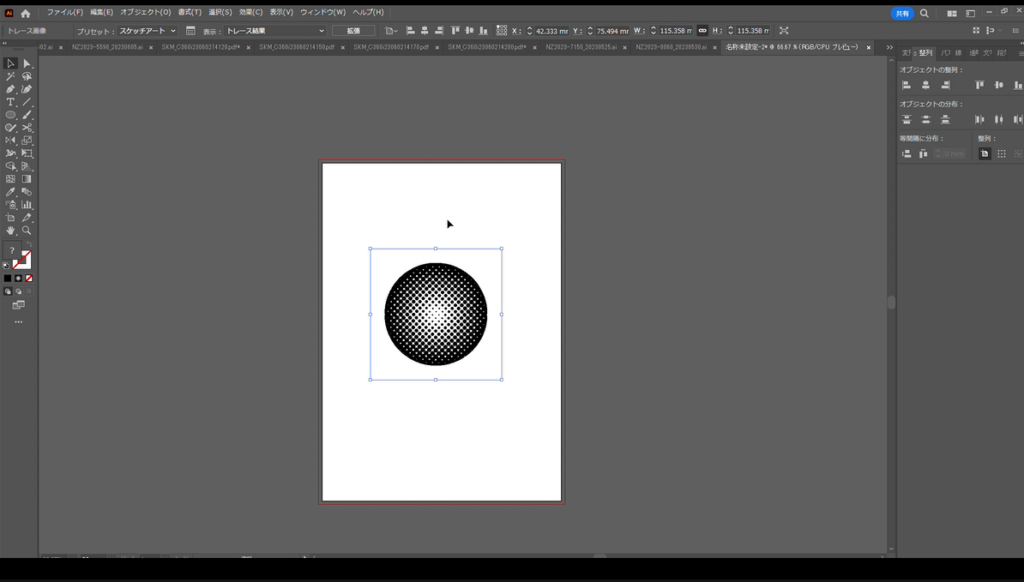
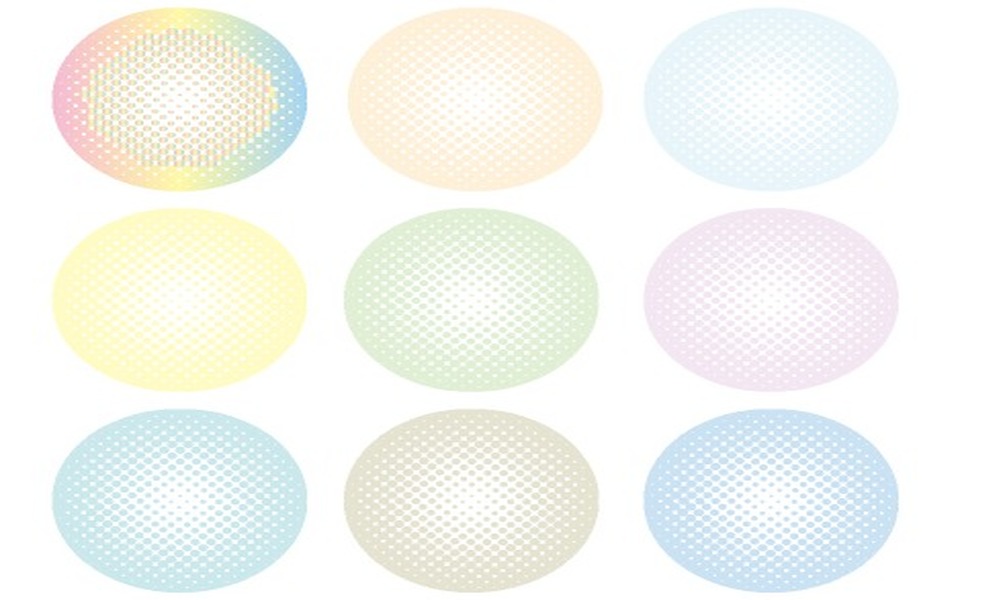
ハーフトーン効果を適用したいオブジェクトやテキストを作成します。今回は丸い円を作成します。

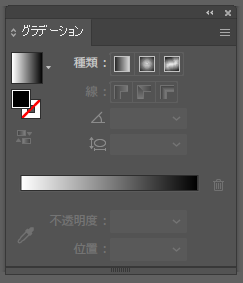
グラデーションを指定。


オブジェクトを選択
グラデーションを指定したオブジェクト(今回は丸い円)を選択し、
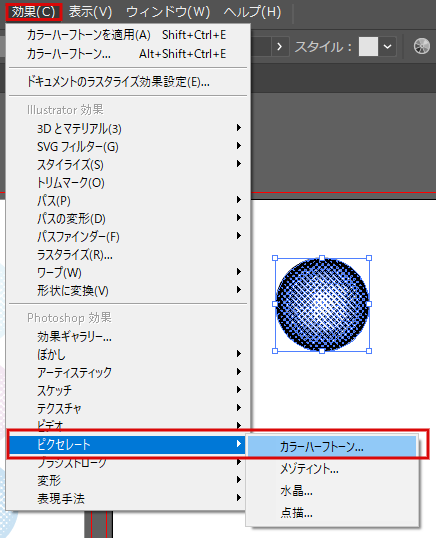
- ①効果
- ②ピクセレート
- ③ハーフトーン
メニューバーの「効果」→「ピクセレート」→「ハーフトーン」を選択します。


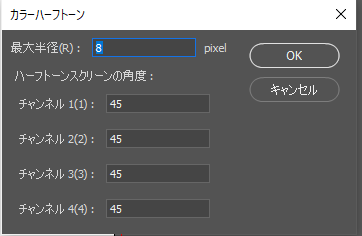
「ハーフトーンオプション」の設定を調整
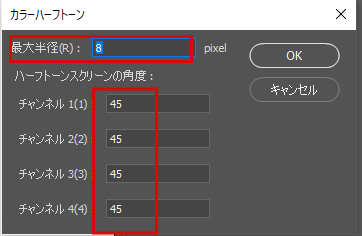
「ハーフトーンオプション」ウィンドウが表示されます。ここで、以下の設定を調整します。

チャンネル1〜4 45度に設定します。
チャンネル1〜4
- カラーモードがCMYKの場合、上からシアン・マゼンタ・イエロー・ブラック
- カラーモードがRGBの場合は上からR・G・Bとなります。(4チャンネルは使用しません)

プリセット
プリセット:使用するハーフトーンパターンを選択します。いくつかのデフォルトのプリセットが用意されています。
スクリーン角度:ハーフトーンパターンの角度を調整します。今回は45度
デフォルトのままでも問題ありませんが、特定の視覚効果を得るために変更することもできます。

サイズ:ハーフトーンパターンのサイズを調整します。大きくすると、網点が大きくなります。
今回の設定は8pixelにします。
彩度:ハーフトーンパターンの彩度(明るさ)を調整します。彩度を下げると、モノクロの効果が強くなります。
設定を調整したら、「OK」をクリックします。選択したオブジェクト(円)にハーフトーン効果が適用されます。
基本ハーフトーンをパス化
作成した基本のカラーハーフトーンはピクセル画像です。パス化して拡縮に強いデータにする。
パス化方法
パス化して拡縮に強いデータにする方法を解説します。
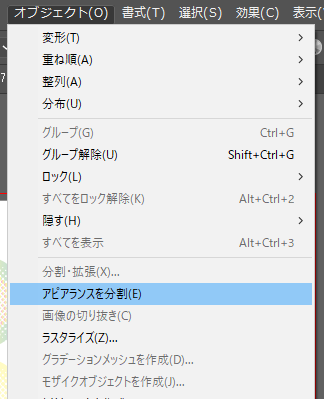
- STEP.1アピアランスを分割する
カラーハーフトーンを適用したオブジェクトを選択し、[ オブジェクト ] → [ アピアランスを分割 ] をクリックします。
一度アピアランスを分割すると元に戻せなくなります。念のためにコピーしたオブジェクトで行う事をオススメします。

アピアランスパネルを確認すると [ 画像ピクセル ] になりましたね。
- STEP.2画像トレースを設定
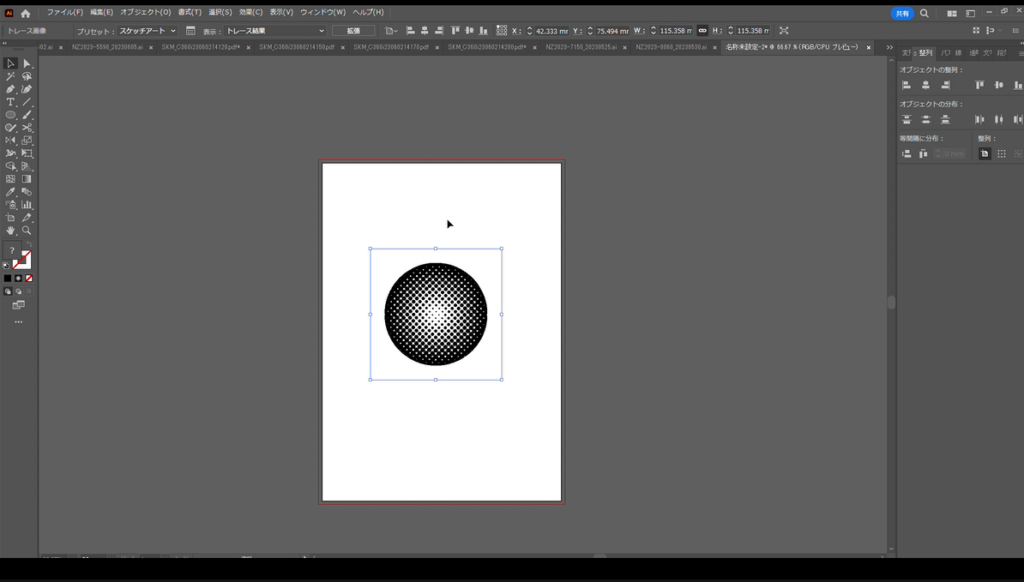
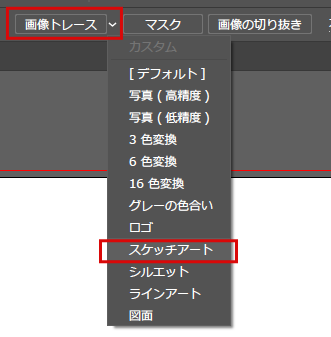
Illustratorの画面上部にある [ 画像トレース ] をクリックします。
非表示の場合は [ ウィンドウ ] → [ コントロール ] にチェックを入れましょう。

画像トレースボタンの少し左にある [ 画像トレースパネル ] をクリックし、スケッチアートを選択します。
パッと見、元画像と変わりありませんが、ベクター画像になりました。
- STEP.3分割・拡張を行う
[ オブジェクト ] → [ 分割・拡張 ] をクリックします。

分割・拡張のダイアログ画面が開きます。オブジェクトと塗りにチェックが入った状態で [ OK ] をクリックしましょう。
するとアンカーポイントとセグメントで構成されたオブジェクトになりました。
必要に応じて、ハーフトーン効果の細部を編集することもできます。選択したオブジェクトに対して「効果」→「ピクセレート」→「編集」を選択し、設定を調整します。
- ハーフトーン効果を他のオブジェクトにも適用する場合は、同様の手順を繰り返します。
最後に
これらの手順に従って、Adobe Illustratorでハーフトーン効果を作成することができます。ハーフトーンパターンや設定を調整することで、様々な視覚効果を得ることができま
これらの手順に従って、Adobe Illustratorでハーフトーン効果を作成することができます。ハーフトーンパターンや設定を調整することで、様々な視覚効果を得ることができます。
貴方も作ってみてください!




コメント