エリです!今日は、デザインを作成する際の重要なツール、Canvaの定規とガイドラインの使い方についてご紹介します。
Canvaの定規とガイドラインの重要性
Canvaの定規とガイドラインは、デザインを整理し、バランスをとるための強力なツールです。これらのツールを使えば、あなたのデザインが一目で理解でき、目を引くものになります。
Canvaの定規表示とガイド線の出し方
Canvaは多機能で使いやすいデザインツールですが、その中でも特に便利なのが定規やガイド線、グリッド線の機能です。これらをうまく活用することで、デザインの精度や効率が大幅に向上します。この記事では、それぞれの機能の使い方を詳しく説明します。
定規を表示する方法
デザインの細かい調整を行う際には、定規の表示が非常に役立ちます。
以下の手順で定規を表示させましょう。
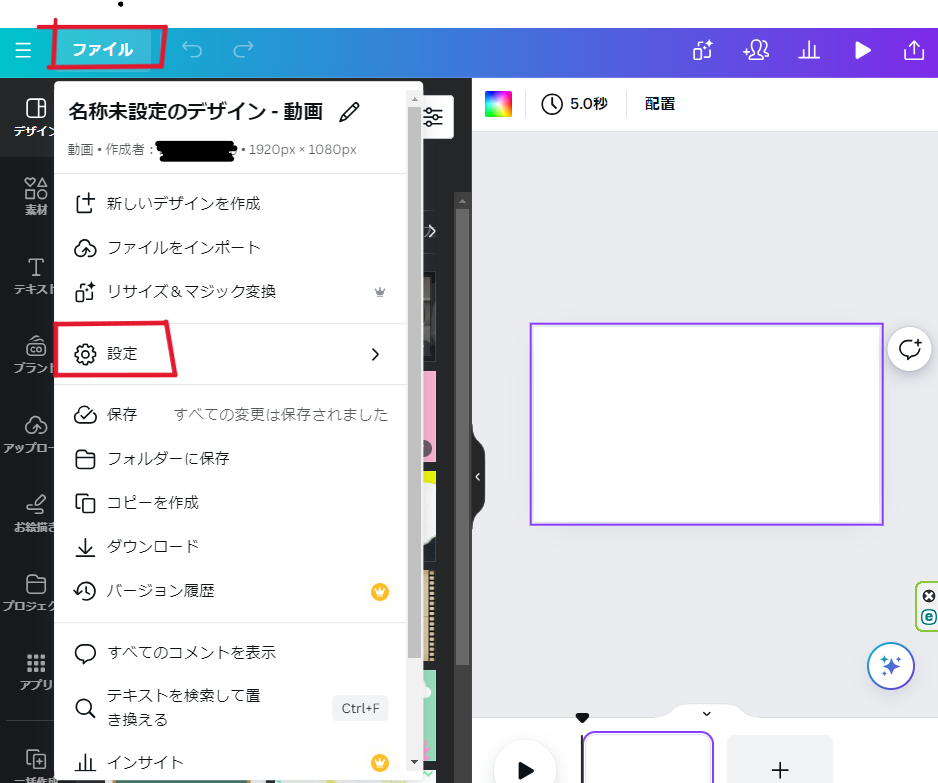
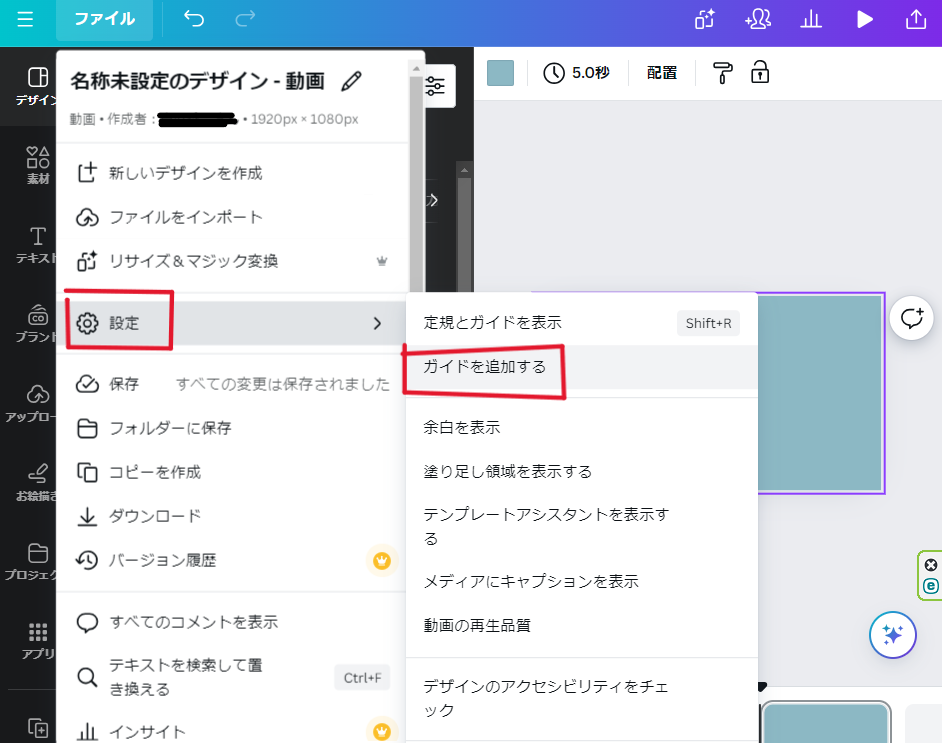
- 左上の[ファイル]をクリックします
Canvaのデザイン編集画面を開いた状態で、画面左上にある[ファイル]メニューをクリックします。

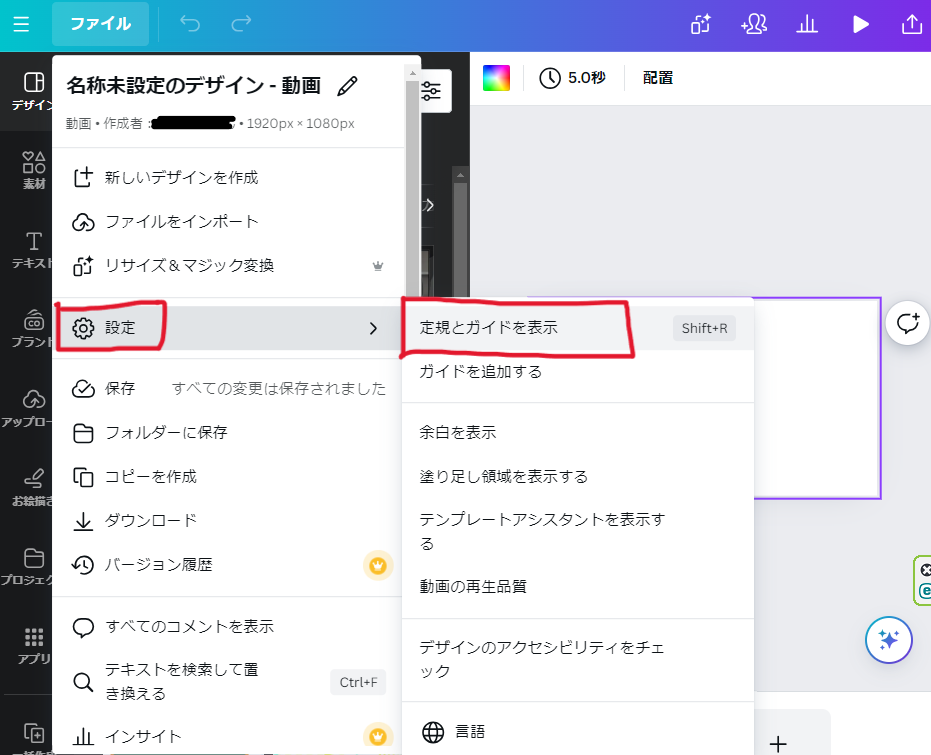
2.[設定]→[定規とガイドを表示]を選択します
ファイルメニューが開いたら、[設定]をクリックし、その中にある[定規とガイドを表示]にチェックを入れます。これで定規が表示されます。

3. 定規の表示確認
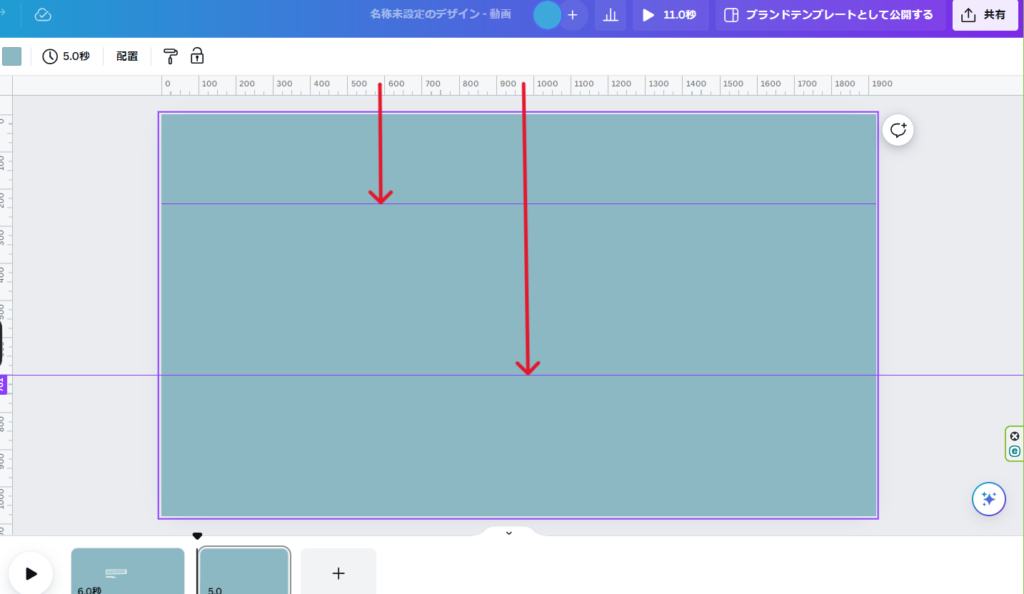
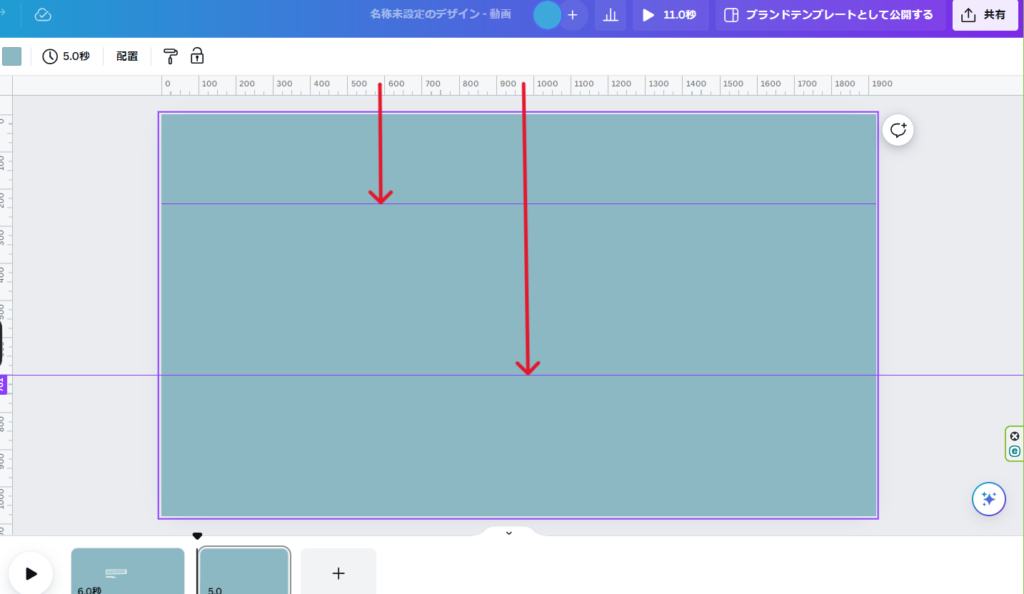
画面の上部と左側に、デザインのサイズに合わせた定規が表示されます。これで準備完了です。

ガイド線を引く方法
ガイド線は、デザイン要素を正確に配置するための補助線です。横方向および縦方向にガイド線を引く方法を見ていきましょう。
1.横にガイドを引く方法
画面上部の定規をクリックし、そのままドラッグしながら任意の場所にガイド線を引きます。

2.縦にガイドを引く方法
画面左側の定規をクリックし、そのままドラッグしながら任意の場所にガイド線を引きます。
3. ガイド線の調整
ガイド線を移動させたい場合は、ガイド線を再びドラッグして新しい位置に配置します。ガイド線は簡単に調整できます。
ガイド線をロックする方法
ガイド線を固定して動かないようにしたい場合は、以下の手順でロックをかけることができます。
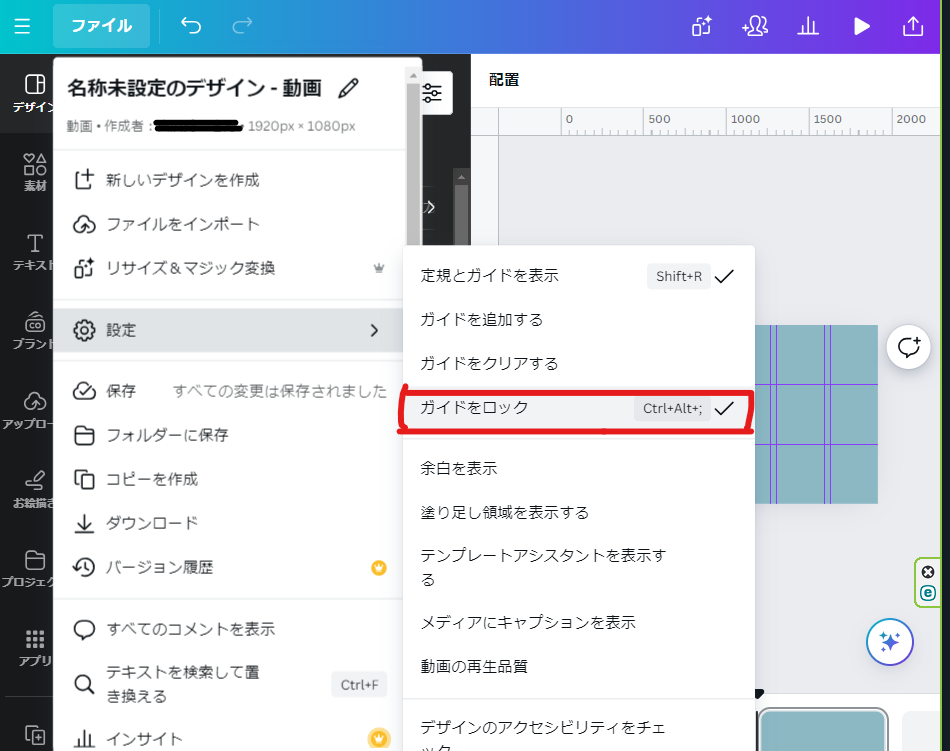
[ファイル]メニューを再度開く
左上の[ファイル]メニューを再びクリックします。
[設定]→[ガイドをロック]を選択
[設定]の中にある[ガイドをロック]にチェックを入れます。これでガイド線がロックされ、誤って動かしてしまうことがなくなります。

グリッド線の表示方法
グリッド線はデザイン全体を整えるための重要なツールです。
以下の手順でグリッド線を表示させましょう。
1.「定規とガイドを表示」を有効にする
まず、上記の手順で定規とガイドを表示させます。

2.目盛りからグリッド線を引く
定規の目盛り部分をクリックし、ドラッグして編集画面上にグリッド線を引きます。グリッド線は紫色で表示されます。

3.グリッド線の種類
縦方向と横方向のグリッド線は同じ方法で引くことができます。必要に応じて複数のグリッド線を表示させ、デザインのガイドラインとして利用します。
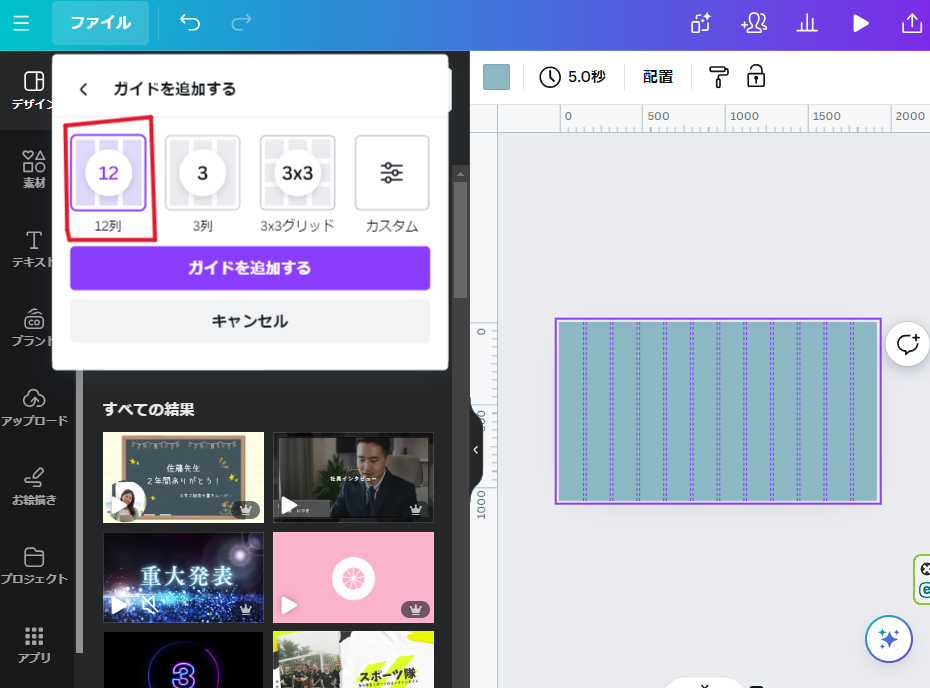
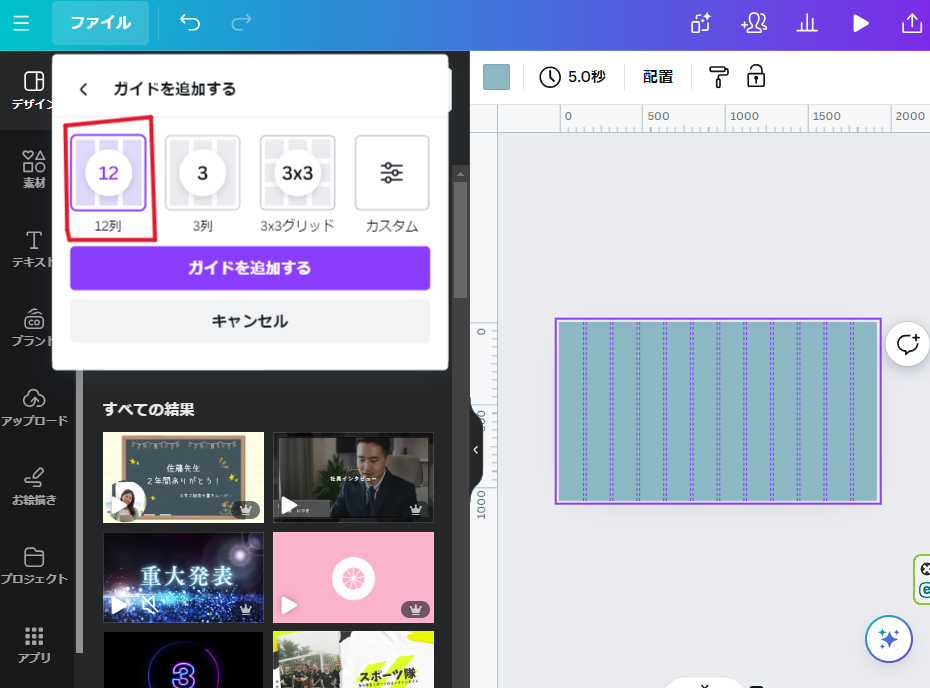
12列
12列グリッドは、特にウェブデザインでよく使用されるグリッドシステムです。細かく分割されたグリッドは、レスポンシブデザインや詳細なレイアウト調整に適しています。

利用シーン
- ウェブデザイン:レスポンシブデザインを考慮したレイアウト調整に最適です。
- ダッシュボードデザイン:複数のウィジェットやチャートを整理するのに便利です。
- マガジンレイアウト:複雑なレイアウトを組む際に役立ちます。
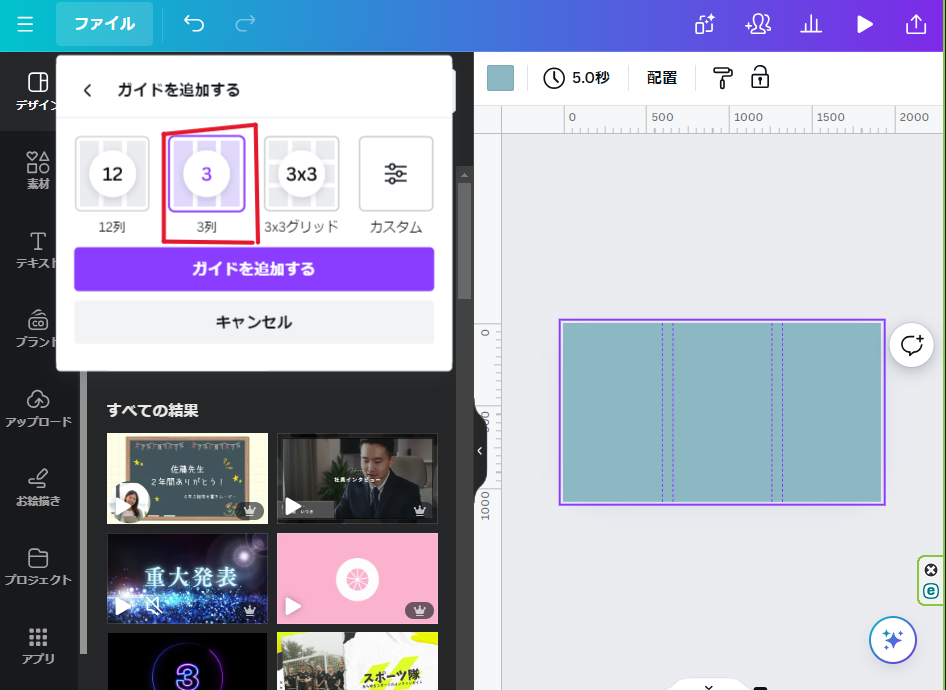
3列
3列グリッドは、シンプルで使いやすいグリッドの一つです。このグリッドは、デザインを3つの等間隔の列に分割し、要素をバランスよく配置するのに役立ちます。

利用シーン
- ウェブページレイアウト:3つの主要セクションに分けたデザインに最適です。
- ポートフォリオ:作品を3列に並べて見せるレイアウトが効果的です。
- ニュースレター:情報を3つのカテゴリに分けて整理するのに便利です。
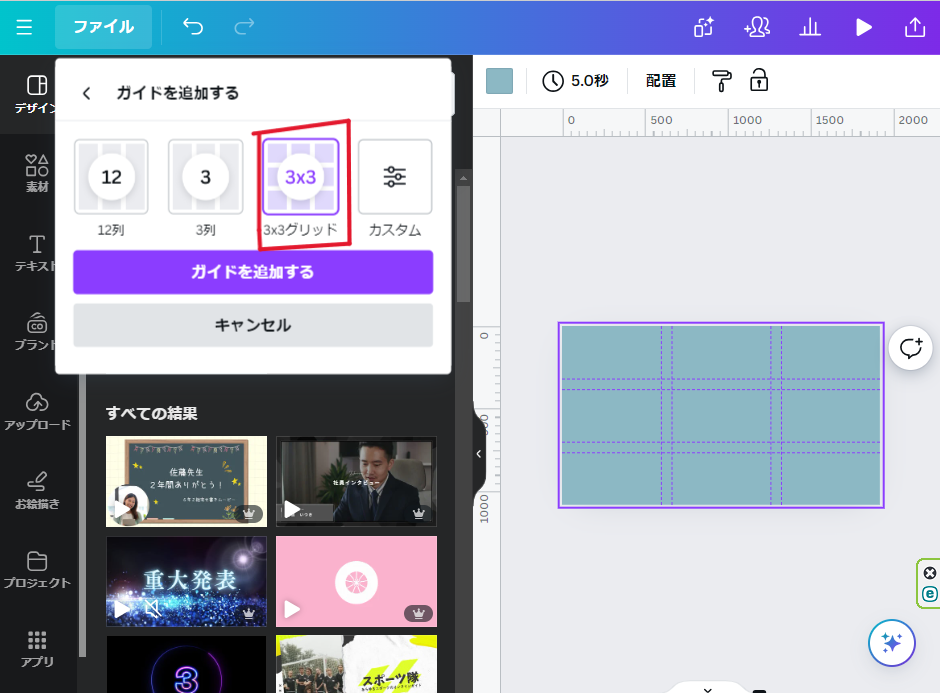
3x3グリッド
3×3グリッドは、デザインを9つの均等な部分に分割するグリッドです。シンプルでバランスの取れたレイアウトに最適です。

利用シーン
- 写真のトリミング:写真を9つのセクションに分け、バランスを確認しながらトリミングします。
- ソーシャルメディアグラフィック:シンプルなレイアウトで視覚的に魅力的なデザインを作成します。
- プレゼンテーションスライド:情報を整理し、視覚的に分かりやすくするために使います。
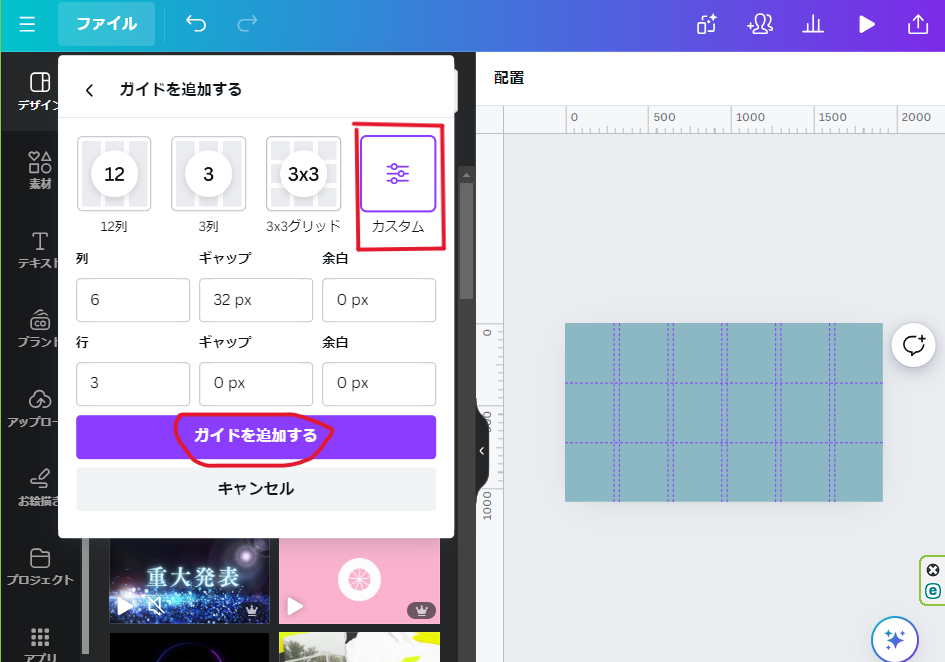
カスタム
カスタムグリッドは、特定のデザイン要件に合わせてグリッドを自由に設定できる機能です。
特定のレイアウトやデザインニーズに対応するために、独自のグリッドを作成することができます。

利用シーン
- 特定のプロジェクト:プロジェクトごとの特殊なレイアウトに対応。
- ブランドガイドライン:ブランドのデザインガイドラインに合わせたカスタムグリッドの作成。
- 複雑なデザイン:細部まで精密にデザインする必要がある場合に最適。
設定方法
- 定規を表示
まず、定規を表示します。 - グリッド線を自由に引く
上部および左側の定規から、任意の位置に自由に縦線と横線をドラッグして引き、必要なグリッドを作成します。 - 調整と保存
グリッド線を引いた後、位置を調整して最適なレイアウトを確保します。必要に応じて、グリッド線を追加したり削除したりしてカスタマイズします。
グリッド線を消す方法
グリッド線を消したい場合も簡単です。以下の手順でグリッド線を削除します。
グリッド線をドラッグして編集画面の外へ
表示されているグリッド線をクリックし、そのままドラッグして編集画面の外に出します。これでグリッド線が削除されます。
グリッド線の配置を確認する方法
正確な配置を確認するためには、目盛りを使います。
グリッド線が目盛りにかかると、その部分が紫色にハイライトされます。このハイライトを使って、グリッド線の正確な位置を確認できます。
Canvaでは、0.1mm単位での細かい調整が可能です。
スマホアプリでの注意点
最後に、Canvaのスマホアプリについての重要な注意点をお伝えします。
残念ながら、スマホアプリ版のCanvaには「定規とガイドを表示」機能がありません。
この機能はパソコン版のみで使用可能です。
スマホアプリでデザインする場合は、他の方法でガイドラインを設定する必要があります。
これで、Canvaを使って定規やガイド線、グリッド線を表示する方法が詳しくわかります。
これらのツールを活用して、より精度の高いデザインを作成しましょう!




コメント