Cocoonテーマに限定してGoogle Fontsの追加方法は、テーマのカスタマイズ機能やプラグインを使用する方法が一般的です。Google Fontsの公式ウェブサイトを直接使用する方法は、通常のHTMLやCSSの開発において一般的ですが、テーマ内でのフォントの変更には直接的には関係しません。
Cocoonテーマの場合、テーマのカスタマイズ機能やプラグインを使用する方法が推奨されています。これにより、テーマが提供する設定や機能とシームレスに統合され、より簡単にフォントを変更することができます。
もしCocoonテーマでなく、カスタムなHTMLやCSSの開発を行い、Google Fontsの公式ウェブサイトから直接フォントを追加したい場合は、以下の手順を参考にしてください:
Google Fontsの公式ウェブサイトにアクセス
Google Fontsの公式ウェブサイト(https://fonts.google.com/)にアクセスします。
検索バーで利用したいフォントを検索します。

選択したいフォントをクリック
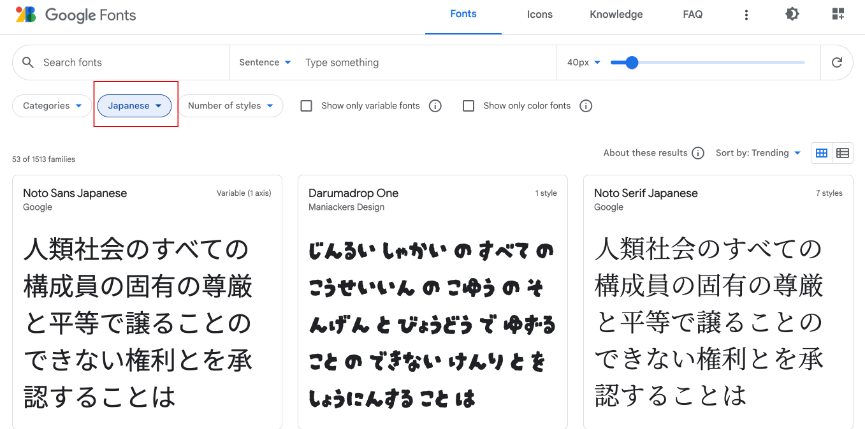
LanguageからJapaneseを選択します。

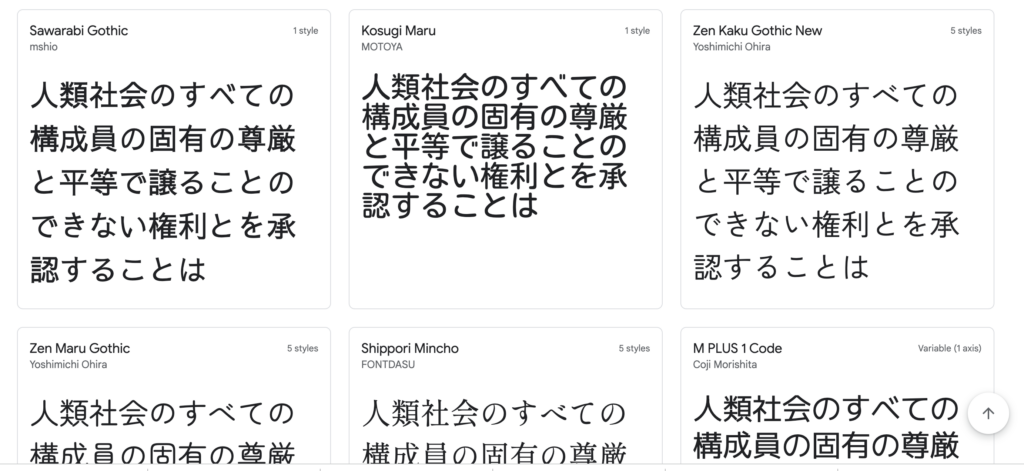
フォント一覧から選択したいフォントをクリックします。

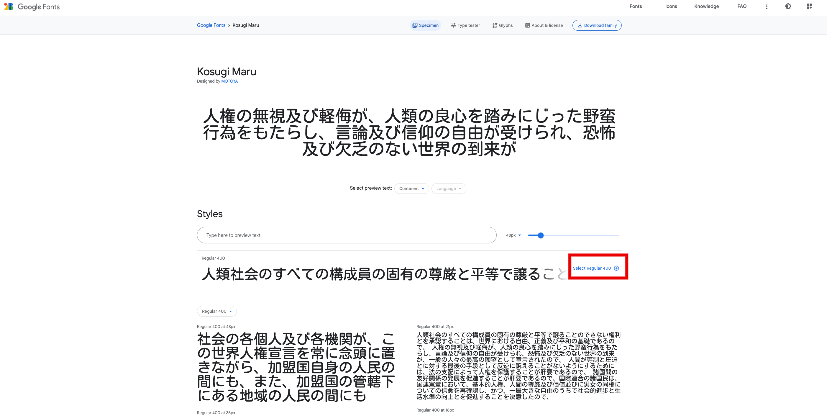
「SELECT THIS FONT」ボタンをクリック
フォントの詳細ページで、右上にある「SELECT THIS FONT」ボタンをクリックします。

フォントのスタイルやウェイト、キャラクターセット
フォントのスタイルやウェイト、キャラクターセットなどのオプションを選択します。

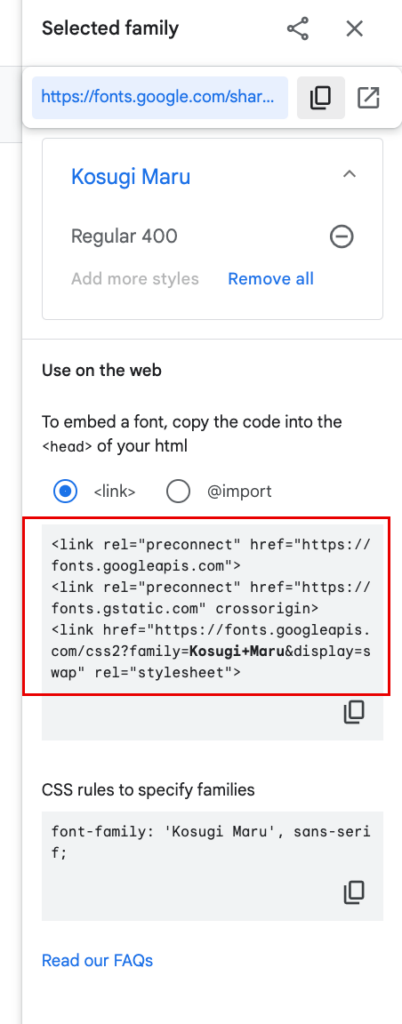
右下の「Use on the web」<link>タブをクリック
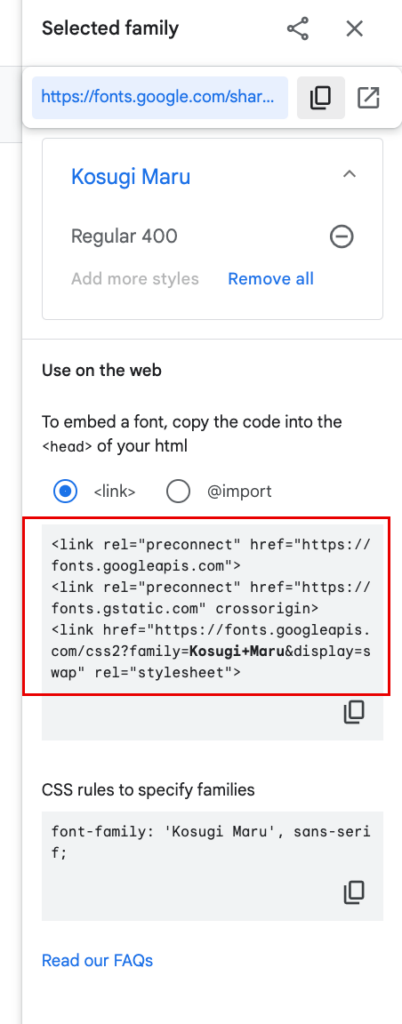
右「Selected famlily] 右下の「Use on the web」<link>タブをクリックします。
コードが表示されるので、それをコピーします。
<link rel=”preconnect” href=”https://fonts.googleapis.com”>
<link rel=”preconnect” href=”https://fonts.gstatic.com” crossorigin>
<link href=”https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap” rel=”stylesheet”>

WordPressの管理画面にログイン
WordPressの管理画面にログインし、ダッシュボードに移動します。
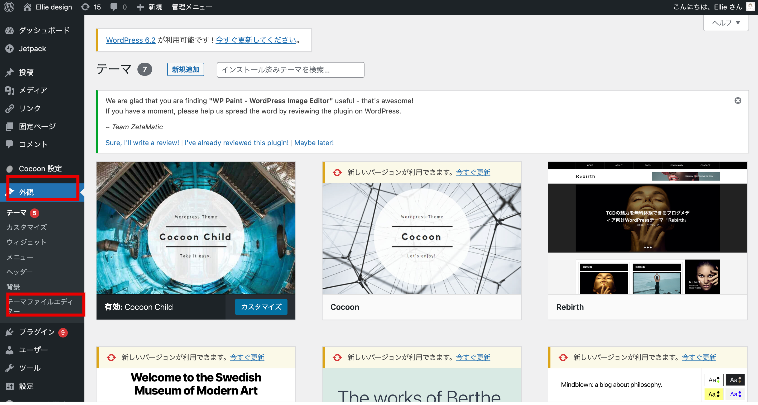
WordPressの管理画面から「外観」⇒「テーマファイルエディター」をクリック。

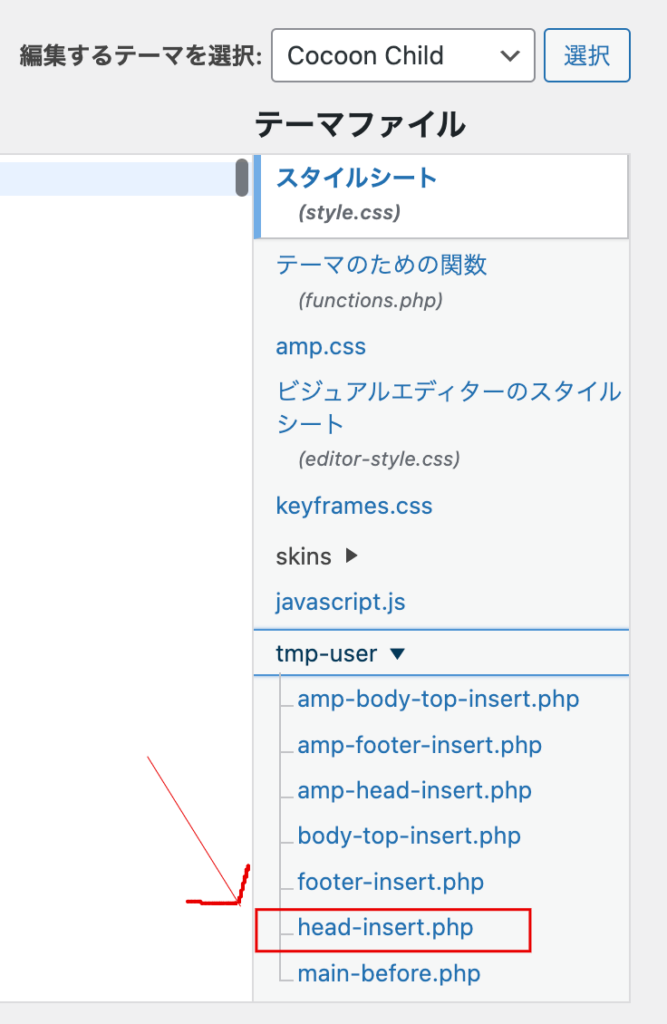
「編集するテーマを選択」で「Cocoon Child」が選択されているのを確認し、「tmp-user」⇒「head-insert.php」を選択します。

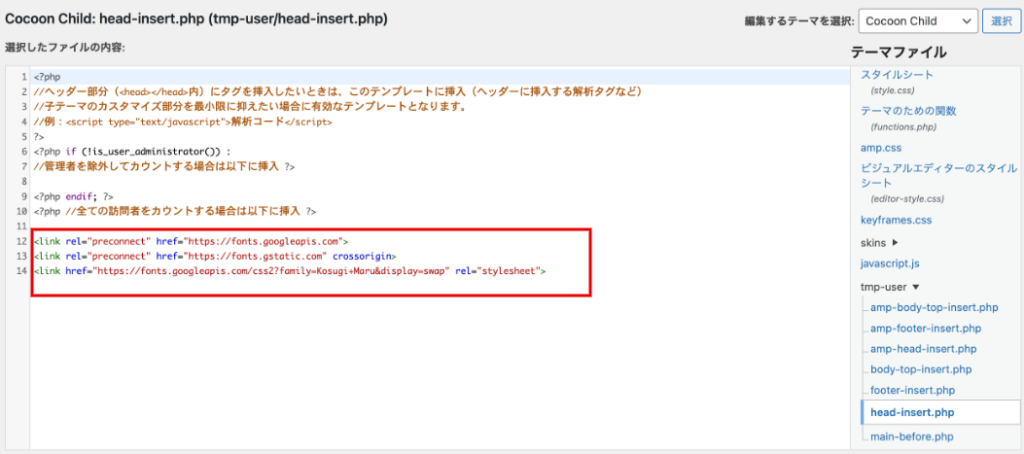
するとコードを入力する画面になりますので、先ほどのGoogle Fontsの画面に戻り、「Use on the web」という項目の「link」にチェックが入っていることを確認し、その下にあるコードをコピーして貼り付けます。


ファイルを更新
コピペが完了したら「ファイルを更新」ボタンをクリックして入力したコードを保存します。
これでGoogleフォントを読み込む準備は出来ました。
CSSコードを貼り付けます
Google fontsに戻って、
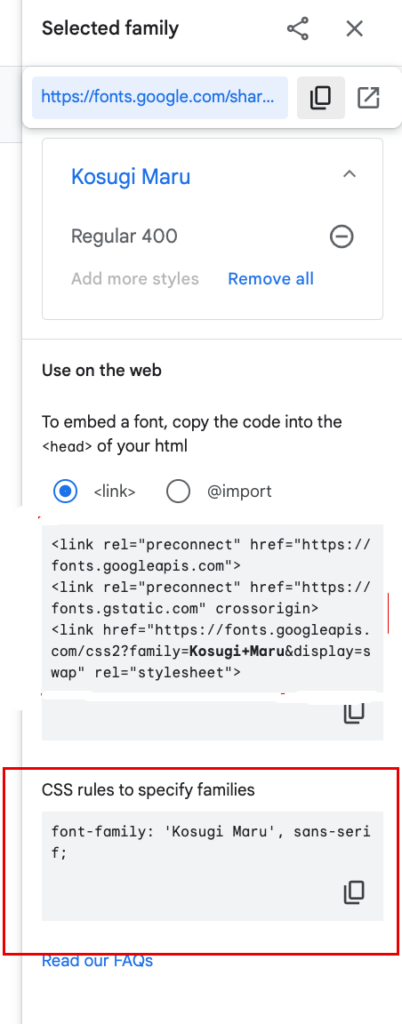
Use on the webの「CSS rules to specify families」という項目にfont-familyという使用するフォントを設定するコードがあるのでコピーして、CSSで適用したい要素を指定しコピーしたコードを貼り付けます。
Google fontsのCSSコードが表示されるので、それをコピーします。

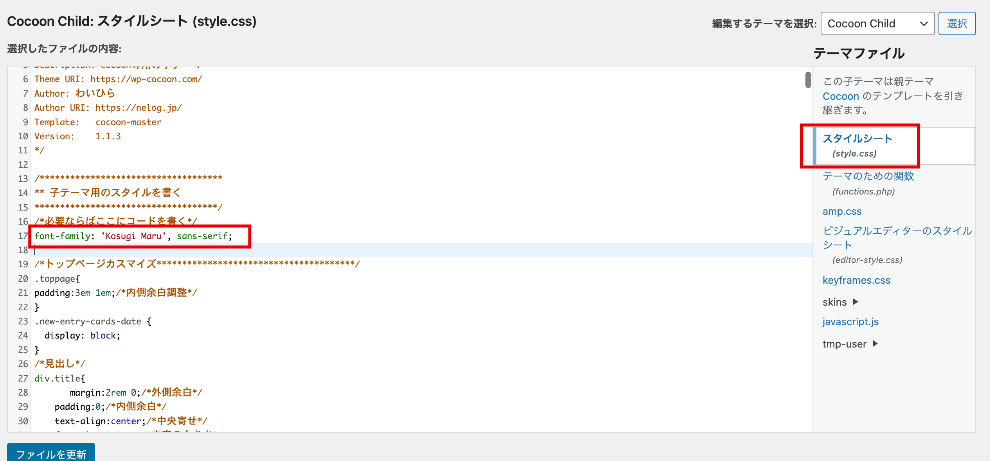
WordPressに戻って、編集するテーマを選択」で「Cocoon Child」が選択されているのを確認し、「style.css」を選択します。⇒先ほどコピーしたGoogle FontsのCSSコードを貼り付けます。

コードを貼り付けたら、変更を保存します。
最後に
サイト全体にGoogle Fontsを指定したい場合には、body要素にfont-familyを設定すればブログ全体のフォントを変更することもできますので、サイトフォントに好きなフォントがない場合などには、好きなフォントをGoogle Fontsで探して設定してみてください。
- WEBサイト全体にGoogle Fontsを適用したい場合 ⇒ Cocoon設定のサイトフォントでWEBフォントを選択
- 特定の部分にGoogle Fontsを適用したい場合 ⇒ 子テーマのhead-insert.phpにGoogle Fontsのコードをコピペし、子テーマのスタイルシートで要素を選択しGoogle Fontsのfont-familyをコピペする
最後までお読みいただきありがとうございます。テーマの設定やカスタマイズ機能を使用して、Google Fontsを追加する方法が提供されている場合は、それを優先して利用することをおすすめします。それにより、フォントの追加がテーマのデザインと調和し、適切に統合されるでしょう。
Google Fontsの公式ウェブサイトから直接フォントを追加する方法は、カスタムなHTMLやCSSの開発において一般的な手法ですが、特定のテーマに依存せずに使用するため、テーマとの統合性や互換性には注意が必要です。
これにより、Google Fontsのフォントがウェブサイトに追加されます。ただし、この方法はCocoonテーマの特定の機能とは関係なく、テーマ全体に影響を与えます。そのため、テーマのデザインやレイアウトに適切に統合されない可能性があります。テーマのドキュメンテーションやサポート情報を確認し、最適な方法を見つけることをお勧めします。




コメント