Cocoonアイキャッチ画像内のカテゴリラベルをカスタマイズしたいときがありますようね。
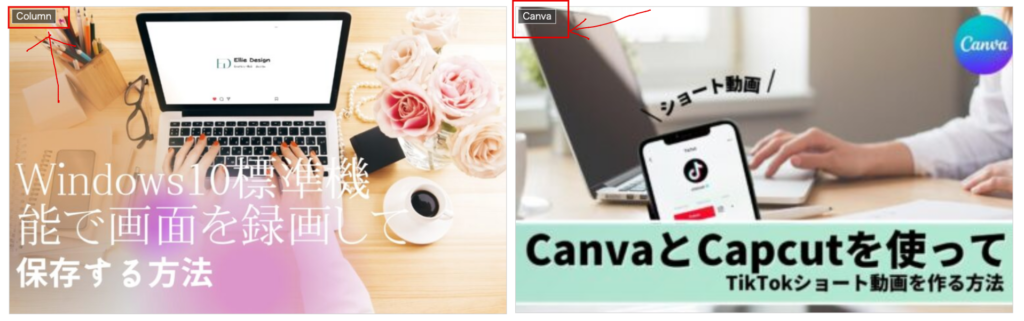
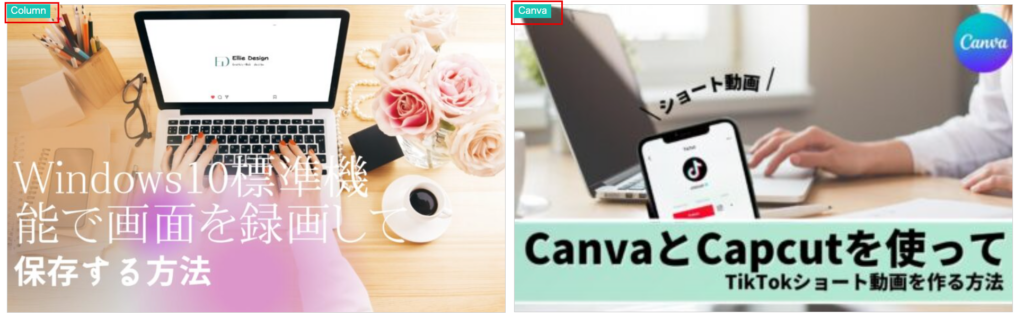
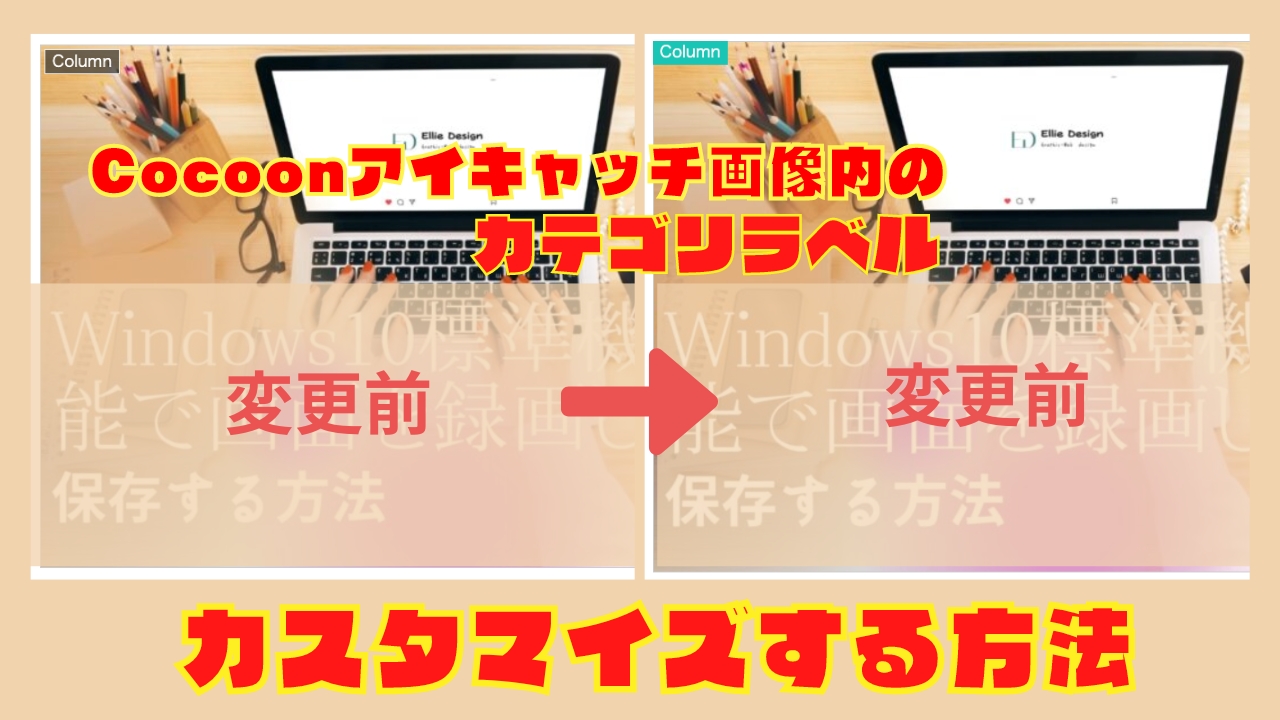
下記の画像変更前、左上カテゴリー背景色は茶色ですが、変更後青緑色になりました。
アイキャッチ画像内のカテゴリラベルのカスタマイズ
Cocoon標準のアイキャッチ画像内のカテゴリラベル (変更前のデザイン)

スタマイズしたアイキャッチ画像内のカテゴリラベル (変更後のデザイン)

Cocoonアイキャッチ画像内のカテゴリラベルを変更するのを説明します。
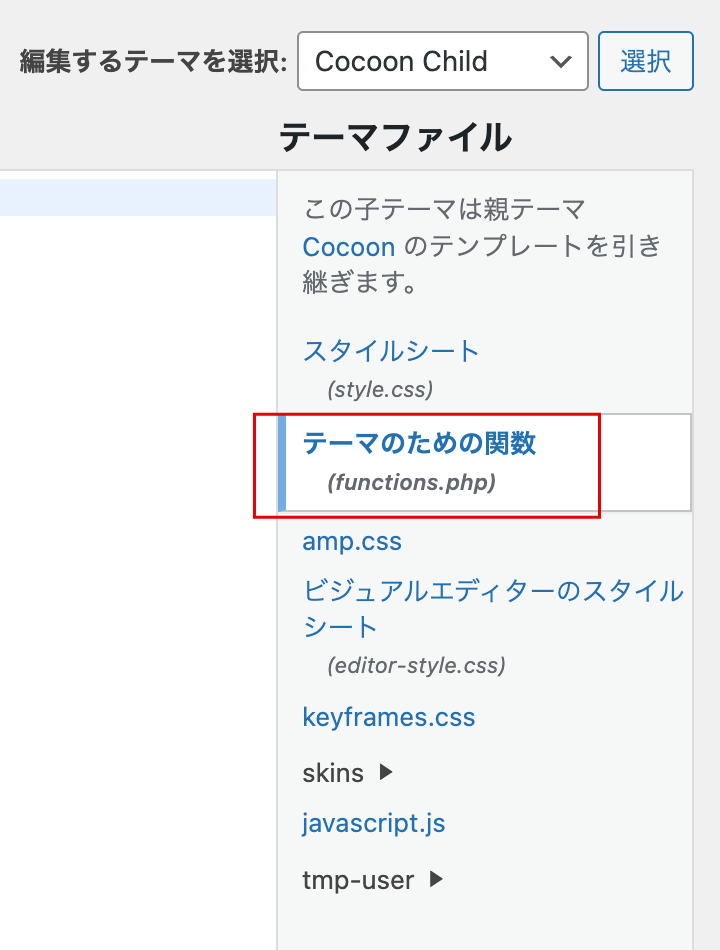
Cocoon 子テーマ「テーマエディタ」の「functions.php 」にコードを書きます。
Cocoonアイキャッチ画像内のカテゴリラベルを表示するには、まずWordPressの管理画面にログインし、外観(Appearance)メニューからCocoon 子テーマ「テーマエディタ」の「functions.php 」下記のコードを書いているかどうかを確認します。
//新着・人気・関連記事ウィジェット(ショートコード)カテゴリーラベルの表示
add_filter('is_widget_entry_card_category_label_visible', '__return_true');


新着・人気・関連記事ウィジェット/ショートコードのカテゴリーラベルをまとめて表示させる場合は、以下のコードのみ子テーマのfunctions.phpに記述するだけでOKです。
//新着・人気・関連記事ウィジェット(ショートコード)カテゴリーラベルの表示
add_filter('is_widget_entry_card_category_label_visible', '__return_true');
CSSスタイルシート コードの編集
次はCSSスタイルシート コードの編集です。
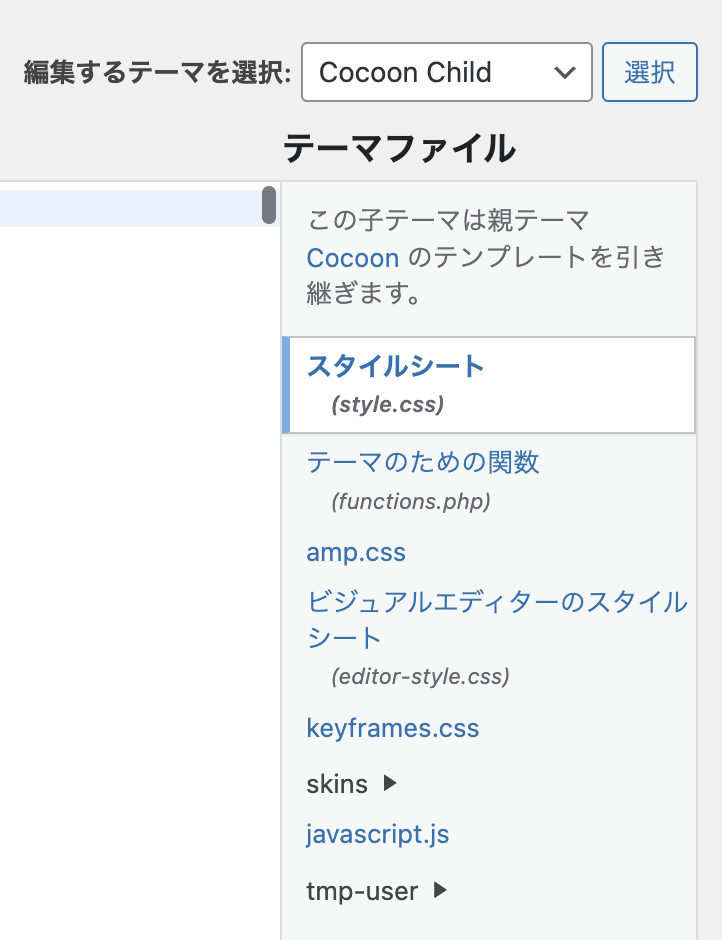
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければアイキャッチ画像内のカテゴリラベルのデザインが変わります。
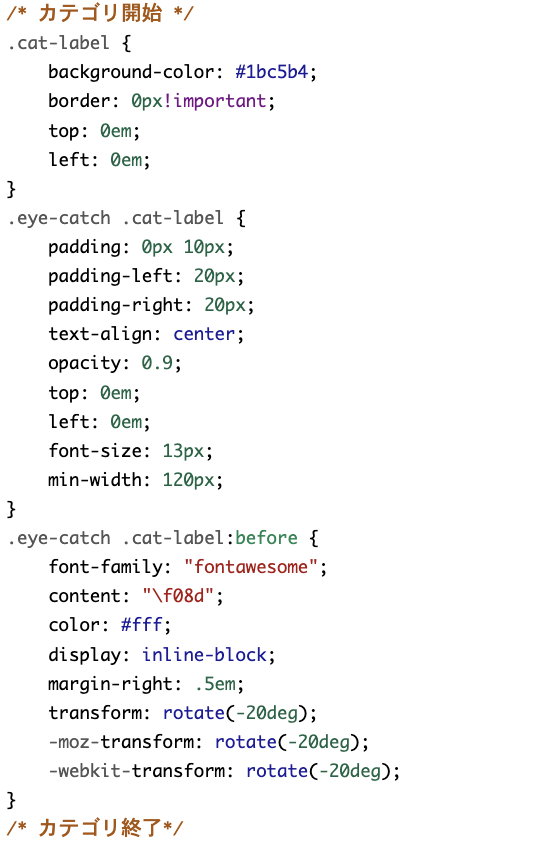
/* アイキャッチ画像内のカテゴリラベルをつける*/
/* カテゴリ開始 */
.cat-label {
background-color: #1bc5b4;/* ここはラベル背景色の変更 */
border: 0px!important;
top: 0em;
left: 0em;
}
.eye-catch .cat-label {
padding: 0px 10px;
padding-left: 20px;
padding-right: 20px;
text-align: center;
opacity: 0.9;
top: 0em;
left: 0em;
font-size: 13px;
min-width: 120px;
}
.eye-catch .cat-label:before {
font-family: "fontawesome";
content: "\f08d";
color: #fff;
display: inline-block;
margin-right: .5em;
transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
}
/* カテゴリ終了*/

「.cat-label」の「background-color」で背景色、「.eye-catch .cat-label:before」の「content」で投稿ページに表示するアイコンを指定しています。お好みの色やアイコンに変更してご利用ください。
最後に
WordPressの無料テーマであるCocoonのアイキャッチ画像内のカテゴリラベルをカスタマイズする方法について紹介しました。ぜひ試し見てください。




コメント